1. 박스모델(Box Model)
- 모든 HTML 요소는 박스 모양으로 구성
박스 모델은 HTML 요소를 내용, 안쪽여백, 테두리, 바깥여백으로 구분함
- 내용 (content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
- 안쪽여백 - 패딩(padding)
- 테두리 사이의 간격 또는 여백
- padding-top, padding-left, padding-right, padding-bottom
- padding: 위 오른쪽 아래 왼쪽 순으로 설정

|
<head> <style> div{
width: 200px;
height: auto;
background-color: deeppink;
margin: 20px;
color: white;
}
#padding1 { padding: 10px 30px 20px 40px; }
#padding2 { padding: 30px 20px 40px;}
#padding3 { padding: 30px 20px; }
</style>
</head> <body>
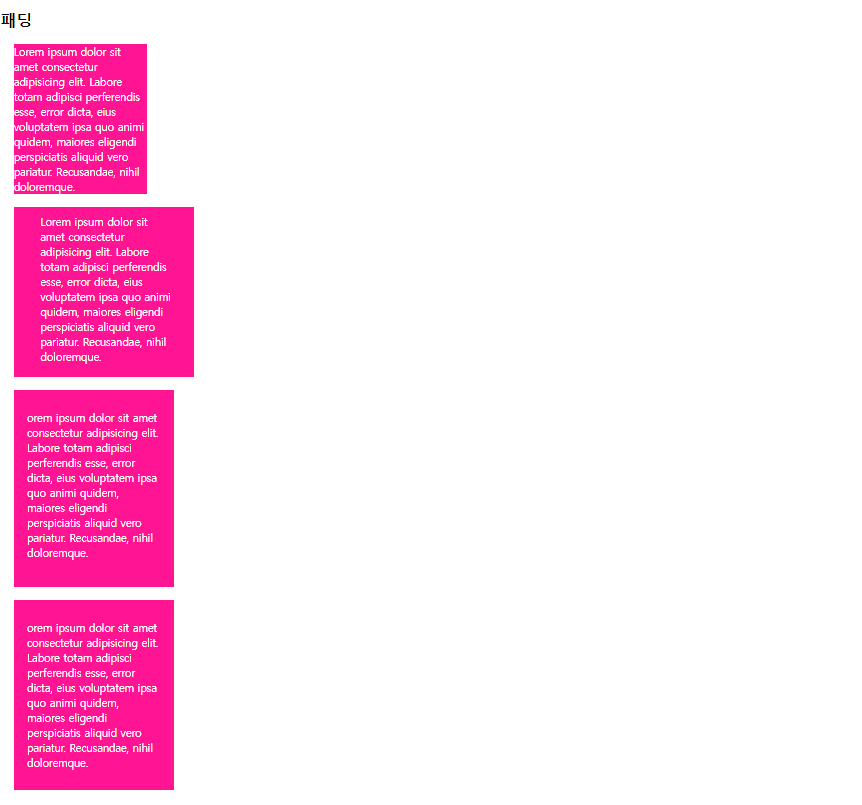
<h2> 패딩 </h2>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Labore totam adipisci perferendis esse, error dicta, eius voluptatem ipsa quo animi quidem, maiores eligendi perspiciatis aliquid vero pariatur. Recusandae, nihil doloremque.</div> <div id="padding1"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Labore totam adipisci perferendis esse, error dicta, eius voluptatem ipsa quo animi quidem, maiores eligendi perspiciatis aliquid vero pariatur. Recusandae, nihil doloremque.</div> <div id="padding2"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Labore totam adipisci perferendis esse, error dicta, eius voluptatem ipsa quo animi quidem, maiores eligendi perspiciatis aliquid vero pariatur. Recusandae, nihil doloremque.</div> <div id="padding3"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Labore totam adipisci perferendis esse, error dicta, eius voluptatem ipsa quo animi quidem, maiores eligendi perspiciatis aliquid vero pariatur. Recusandae, nihil doloremque.</div> </body>
|
 |
- 테두리(border)
- 내용(content)과 패딩(padding) 주변을 감싸는 프레임
border-style(테두리 모양), border-color(테두리 색상), border-width(테두리 두께), border(한꺼번에 설정)
- 내용(content)과 패딩(padding) 주변을 감싸는 프레임
|
<head> <style> div {
display: inline-block;
width: 100px;
height: 100px;
margin: 15px;
border-width: 5px;
color: black;
border-style: solid;
}
#border1 { border-style: solid; }
#border2 { border-style: dotted; }
#border3 { border-style: dashed; }
#border4 { border-style: double; }
#border5 {
border-color: gold;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dashed;
border-left-style: double;
}
#border6 { border: 3px dotted red }
</style>
</head> <body>
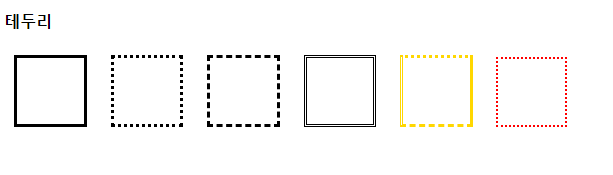
<h2>테두리</h2>
<div id="border1"></div>
<div id="border2"></div>
<div id="border3"></div>
<div id="border4"></div>
<div id="border5"></div>
<div id="border6"></div>
</body>
|
 |
- 마진(margin)
- 테두리(border)와 이웃하는 요소들 사이의 간격
- 마진은 눈에 보이지 않음
- 세로 겹침 현상이 일어남
- 세로 겹침 현상
- 세로로 나열된 두 박스의 간격은 두 마진의 합이 아니라 둘 중 큰 값을 선택하는 현상


|
<head> <style> * {padding: 0; margin: 0;}
div {
width: 200px;
height: 100px;
background-color: deeppink;
}
#margin1 { margin: 30px 50px 30px 50px; }
#margin2 { margin: 30px 50px; }
#margin3 { margin: 50px; }
#margin4 { margin: 30px 5px 10px; }
#margin5 { margin: 30px auto; }
</style>
</head> <body>
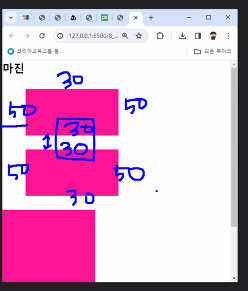
<h2>마진</h2>
<div id="margin1"></div>
<div id="margin2"></div>
<div id="margin3"></div>
<div id="margin4"></div>
<div id="margin5"></div>
</body>
|
 |
- 박스사이징 (box-sizing)
- width, height는 padding, border 영역을 포함하지 않음
- 만약 width가 100%로 설정되는 경우 padding이나 border 속성을 추가하면 안됨
- box-sizing 속성값을 border-box로 설정하면 wodth와 height 값에 padding과 border를 포함
|
<head> <style> * { padding: 0; margin: 0;}
div {
width: 300px;
height: 150px;
padding: 30px;
border: 3px solid red;
}
#boxsizing1 { box-sizing: content-box;}
#boxsizing2 { box-sizing: border-box;}
</style>
</head> <body>
<h2>박스사이징</h2>
<div id="boxsizing1">box-sizing = 'content-box'</div>
<div id="boxsizing2">box-sizing = 'border-box'</div>
</body>
|
  |
'Web > CSS' 카테고리의 다른 글
| 06. flex (0) | 2024.04.09 |
|---|---|
| 05. CSS 디스플레이, 폼, 포지션 (0) | 2024.04.08 |
| 03. CSS 배경 (0) | 2024.04.08 |
| 02. CSS의 텍스트 (0) | 2024.04.08 |
| @. 과제_나의 페이지 만들기 (0) | 2024.04.05 |



