1. CSS 배경
- background-color : HTML 요소에 배경색을 설정
|
<head> <style> body { background-color: deepskyblue;}
div { background-color: white; width: 60%; padding: 20px; border: 3px solid red;}
</style>
</head> <body>
<h2>css 배경1</h2>
<div>
<h2>배경 적용하기</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Tempora consequatur odio nulla eos voluptatibus reiciendis tempore error fuga mollitia quae qui sequi labore dignissimos laudantium, facere voluptates praesentium ipsa illo.</p> </div>
</body>
|
 |
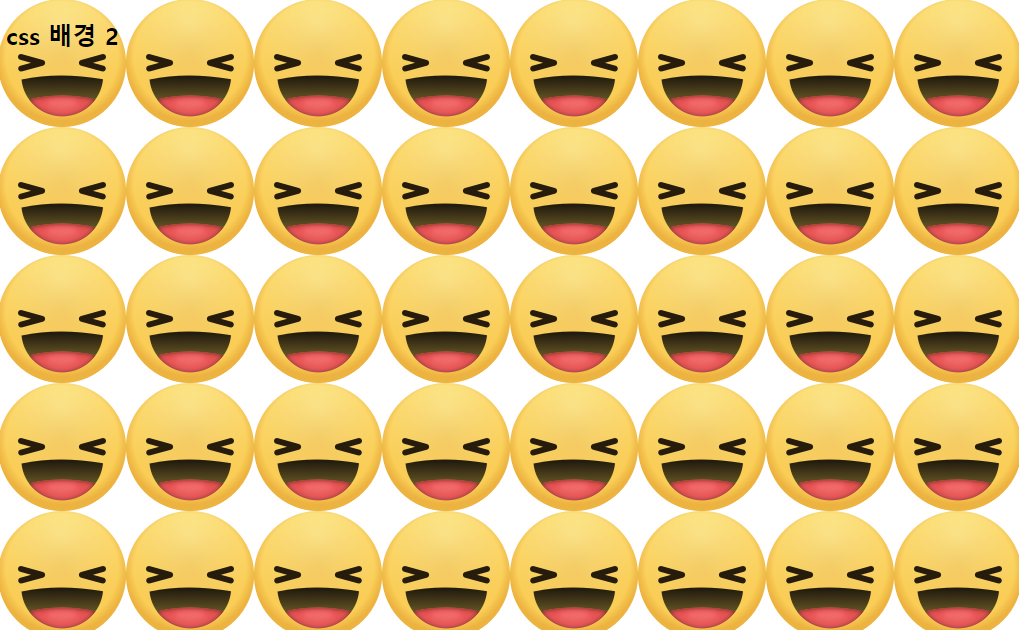
- background-image
- 배경으로 나타날 배경 이미지를 설정
- 배경 이미지는 기본 설정으로 반복되어 나타남
- background-image: url(파일 경로)
|
<head> <style> body {background-image: url(./smile.png);}
</style>
</head> |
 |
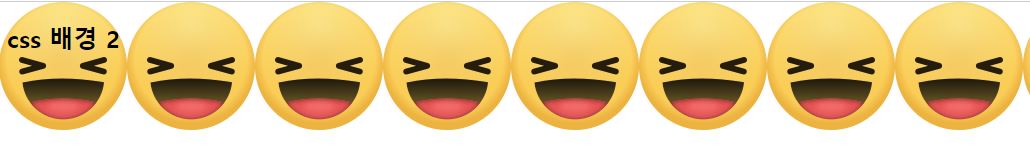
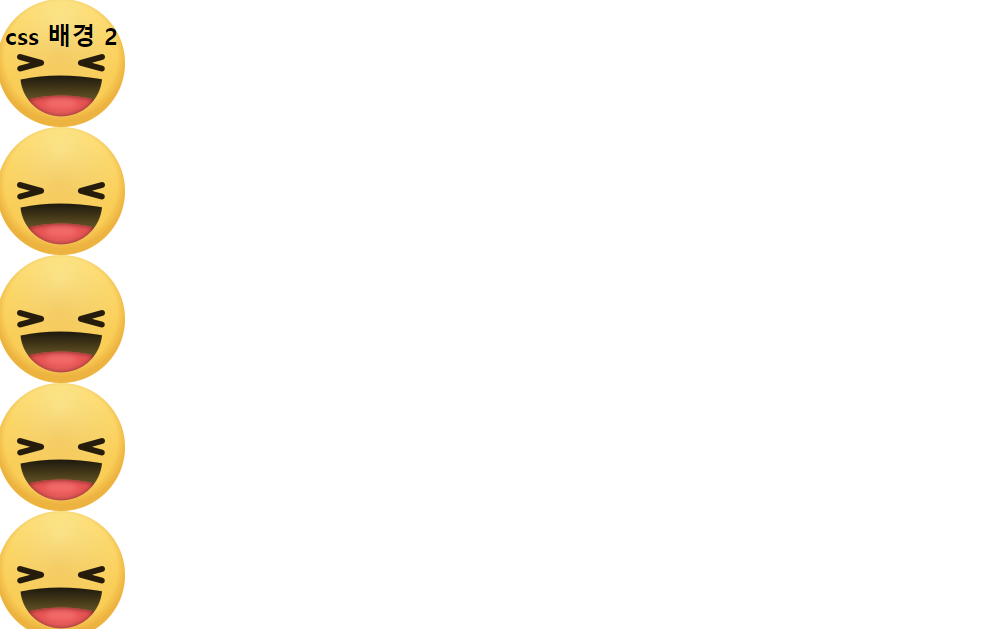
- background-repeat: 배경 이미지를 수평이나 수직 방향으로 반복하도록 설정
(repeat-x, repeat-y, mo-repeat)
|
<head> <style> body { background-image: url(./smile.png); background-repeat: repeat-x;
</style>
</head> |
 |
|
<head> <style> body { background-image: url(./smile.png); background-repeat: repeat-y;
</style>
</head> |
 |
|
<head> <style> body { background-image: url(./smile.png); background-repeat: no-repeat;
} </style>
</head> |
 |
- background-positon
- 반복되지 않는 배경 이미지의 상대 위치를 설정
- %나 px을 사용하여 상대위치를 직접 설정할 수 있음
- 상대위치를 결정하는 기준은 왼쪽 상단
- 예시)
background-position: center bottom;
background-position: 가로위치값 세로위치값 => background-position: 10% 100px;

|
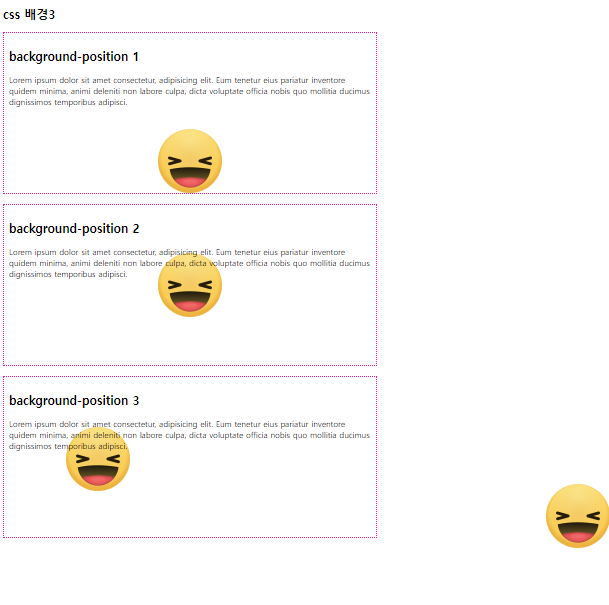
<head> <style> body {
background-image: url(./smile.png);
background-repeat: no-repeat;
background-position: right bottom;
}
div {
width: 60%;
height: 300px;
border: 3px dotted deeppink;
padding: 10px;
margin-bottom: 20px;
background-image: url(./smile.png);
background-repeat: no-repeat;
}
.bg1 { background-position: center bottom;}
.bg2 { background-position: center;}
.bg3 { background-position: 20% 100px;}
</style>
</head> <body>
<div class="bg1"> <h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Eum tenetur eius pariatur inventore quidem minima, animi deleniti non labore culpa, dicta voluptate officia nobis quo mollitia ducimus dignissimos temporibus adipisci.</p> </div>
<div class="bg2">
<h2>background-position 2</h2> <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Eum tenetur eius pariatur inventore quidem minima, animi deleniti non labore culpa, dicta voluptate officia nobis quo mollitia ducimus dignissimos temporibus adipisci.</p> </div>
<div class="bg3">
<h2>background-position 3</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Eum tenetur eius pariatur inventore quidem minima, animi deleniti non labore culpa, dicta voluptate officia nobis quo mollitia ducimus dignissimos temporibus adipisci.</p> </div>
</body>
|
 |
- background-size
- 반복되지 않는 배경 이미지 크기를 설정
- px, %, contain, cover
* contain
- 배경 이미지의 가로, 세로 모두 요소보다 작다는 전제 하에 가능한 설정
- 가로, 세로 비율은 유지
- 배경 이미지의 크기는 요소의 크기보다 항상 작거나 같음
* cover
- 배경 이미지의 가로, 세로, 길이 모두 요소보다 크다는 전제 하에 가능한 설정
- 가로, 세로 비율은 유지
- 배경 이미지의 크기는 요소의 크기보다 항상 크거나 같음
|
<head> <style> div {
background-image: url(./smile.png);
background-repeat: no-repeat;
width: 150px;
height: 150px;
border: 2px solid red;
margin-bottom: 20px;
}
.background1 { background-size: 50px 150px; }
.background2 { background-size: 500px 500px; background-position: center; }
.background3 { background-size: contain; }
.background4 { width:100px; height: 60px; background-size: cover;}
</style>
</head> <body>
<h2>css 배경4</h2>
<div class="background1"></div>
<div class="background2"></div>
<div class="background3"></div>
<div class="background4"></div>
</body>
|
 |
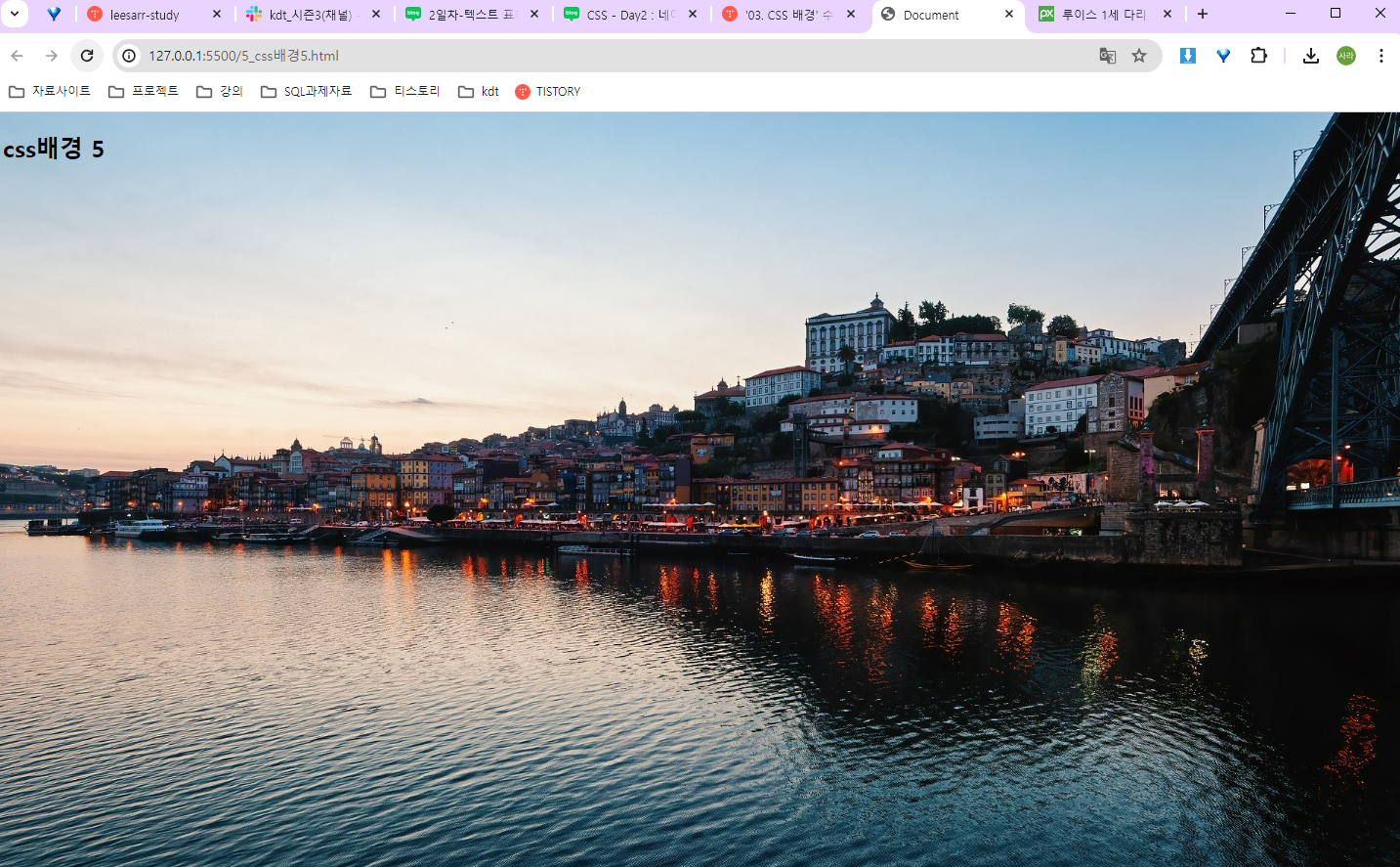
- background-attachment
- 위치가 설정된 배경 이미지를 원하는 위치에 고정 가능
- 고정된 배경 이미지는 스크롤과 무관하게 화면 위치에서 이동되지 않음
- fixed
- background : 배경 속성을 한꺼번에 적용
- background 파일위치 반복여부 위치 사이즈 ....
@ 무료 JPEG 이미지 사이트: https://pixabay.com/ko/
|
<head> <style> html { background: url(./brige.jpg) no-repeat fixed center/cover;}
</style>
</head> |
 |
'Web > CSS' 카테고리의 다른 글
| 05. CSS 디스플레이, 폼, 포지션 (0) | 2024.04.08 |
|---|---|
| 04. 박스모델 (0) | 2024.04.08 |
| 02. CSS의 텍스트 (0) | 2024.04.08 |
| @. 과제_나의 페이지 만들기 (0) | 2024.04.05 |
| 01. CSS, 선택자, 컬러 (0) | 2024.04.05 |



