1. CSS의 텍스트
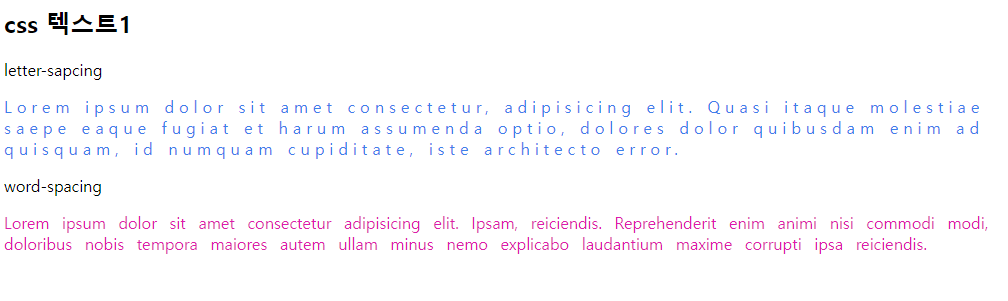
- letter-spacing : 텍스트 내에서 글자 사이의 간격을 설정
|
안녕하세요. 오늘은 월요일! |
안 녕 하 세 요. 오 늘 은 월 요 일 ! |
- word-spacing : 텍스트 내에서 단어 사이의 간격을 설정
|
안녕하세요. 오늘은 월요일! |
안녕하세요. 오늘은 월요일! |
- letter-spacing + word-spacing 예시
|
</head> <style> .letter {letter-spacing: 5px; color:#3d80eb;}
.word {word-spacing: 7px; color:rgb(222,27,173);}
</style>
</head>
<body>
<h2>css 텍스트1</h2>
<p>letter-sapcing</p>
<p class="letter"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p>word-spacing</p> <p class = "word"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> </body>
|
 |
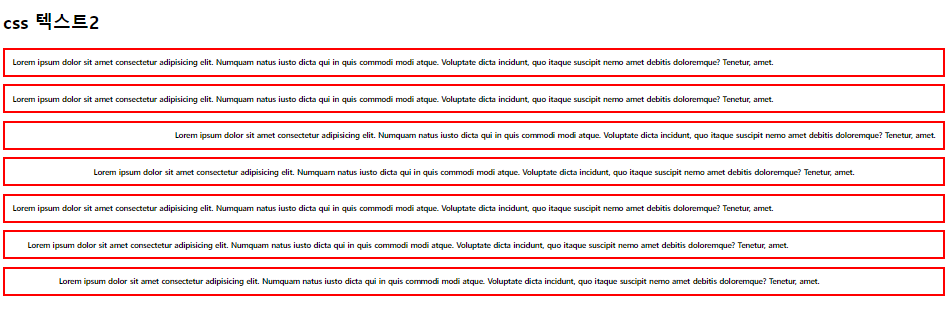
- text-align : 텍스트를 수평으로 정렬하는 데 사용 (left, right, center, justify)
- text-indent : 텍스트의 첫 번째 줄을 들여쓰기(들여쓰기)하는 데 사용
|
</head> <style> p {font-size: 10px; border:3px solid red; padding: 10px; font-weight: 900;}
#align-left {text-align: left;}
#align-right {text-align: right;}
#align-center {text-align: center;}
#align-justify {text-align: justify;}
#indent1 {text-indent: 20px;}
#indent2 {text-indent: 5%;}
</style>
</head>
<body>
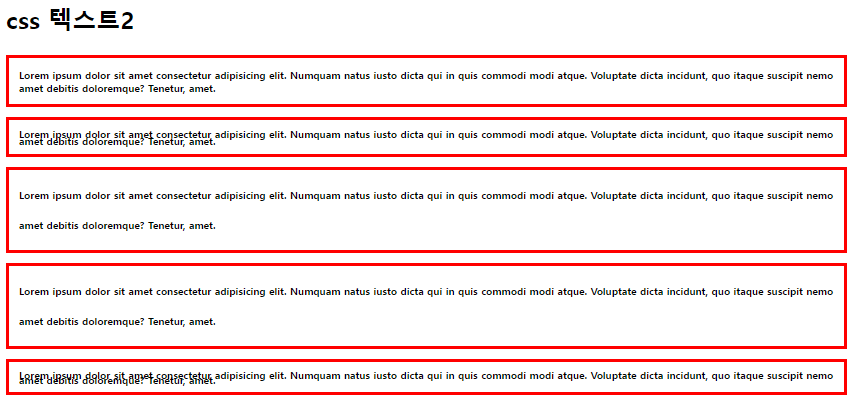
<h2>css 텍스트2</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p id="align-left"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p id="align-right"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p id="align-center"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p id="align-justify"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p id="indent1"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p id="indent2"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> </body>
|
 |
- line-height: 줄 높이를 설정하는 속성
1. 행간격: 텍스트 행 간의 간격이 넓어짐
2. 텍스트 정렬: 수직 정렬
3. 텍스트 레이아웃: 텍스트 요소의 높이와 너비를 조절
|
<head> <style> .small-line{line-height: 0.7;}
.big-line{line-height: 3;}
.px-line{line-height: 30px;}
.per-line{line-height: 50%;}
</style>
</head> <body>
<h2>css 텍스트2</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p class="small-line> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p class="big-line"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p class="px-line"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> <p class="per-line"> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Numquam natus iusto dicta qui in quis commodi modi atque. Voluptate dicta incidunt, quo itaque suscipit nemo amet debitis doloremque? Tenetur, amet.</p> </body>
|
 |
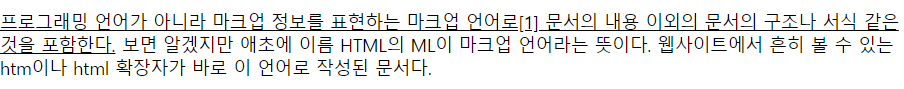
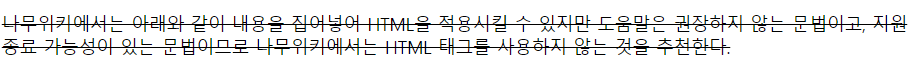
- text-decoration: 텍스트에 효과를 설정하거나 제거하는데 사용(none, underline, line-trough, overline)
|
<head> <style> .under{text-decoration: underline;}
.through {text-decoration: line-through;}
</style>
</head> <body>
<p><span class = "under">프로그래밍 언어가 아니라 마크업 정보를 표현하는 마크업 언어로[1]
문서의 내용 이외의 문서의 구조나 서식 같은 것을 포함한다.</span> 보면 알겠지만 애초에 이름 HTML의 ML이 마크업 언어라는 뜻이다. 웹사이트에서 흔히 볼 수 있는 htm이나 html 확장자가 바로 이 언어로 작성된 문서다.</p> <p><span class ="through">나무위키에서는 아래와 같이 내용을 집어넣어
HTML을 적용시킬 수 있지만 도움말은 권장하지 않는 문법이고, 지원 종료 가능성이 있는 문법이므로 나무위키에서는 HTML 태그를 사용하지 않는 것을 추천한다.</span></p> </body>
|
  |
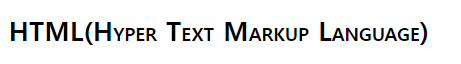
- font-variant: 소문자를 작은 대문자로 변경(small-caps)
|
<head> <style> .variant{font-variant: small-caps;}
</style>
</head>
<body> <h2>HTML(<span class="variant">Hyper Text Markup Language</span>)</h2>
</body>
|
 |
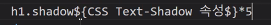
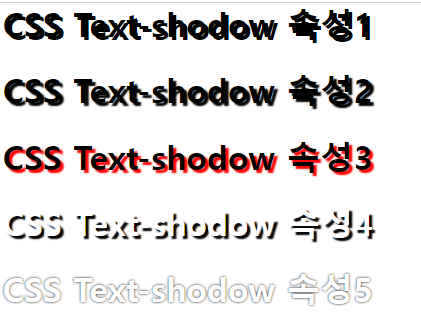
- text-shadow: 텍스트에 그림자 효과
|
<head> <style> h1 {font-size: 100px;}
.shadow1 {text-shadow: 10px 10px;}
.shadow2 {text-shadow: 10px 10px 5px;}
.shadow3 {text-shadow: 10px 10px 5px red;}
.shadow4 {color: #fff; text-shadow: 10px 10px 5px #000;}
.shadow5 {color: #fff; text-shadow: 0px 0px 8px #000;}
</style>
</head> <body>
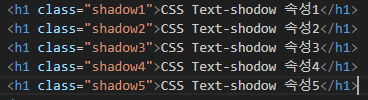
<h1 class="shadow1">CSS Text-shodow 속성1</h1>
<h1 class="shadow2">CSS Text-shodow 속성2</h1>
<h1 class="shadow3">CSS Text-shodow 속성3</h1>
<h1 class="shadow4">CSS Text-shodow 속성4</h1>
<h1 class="shadow5">CSS Text-shodow 속성5</h1>
</body>
|
 |
| text-shadow : 가로길이 세로길이 번짐정도 색상; |
 |
- White-space: 스페이스와 탭, 줄바꿈, 자동줄바꿈을 어떻게 처리할지 결정하는 속성
(nowrap, pre, pre-wrap, pre-line) - text-overflow : 텍스트를 줄바꿈하지 않았을 때 넘치는 텍스트를 어떻게 처리할지 결정하는 속성
(clip, ellipsis) - overflow: 요소 내의 컨텐츠가 너무 커서 모두 보여주기 힘들 때 어떻게 보여줄지 결정하는 속성
(visible, hidden, scroll, auto)
|
<head> <style> p {display: inline-block; width: 200px; border: 1px solid orange;}
.txt1 {white-space: nowrap; overflow: hidden; text-overflow: clip;}
.txt2 {white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
.txt3 {height: 150px; overflow: scroll;}
.txt4 {height: 150px; overflow-x: hidden; overflow-y: scroll;}
.txt5 {border: 3px dotted deeppink; width: 400px; padding: 10px;
white-space: nowrap; overflow: hidden; text-overflow:ellipsis;} .txt5:hover {overflow: visible;}
</style>
</head> <body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Quas provident unde excepturi, facere quos obcaecati rerum, ratione distinctio ad quibusdam quae libero odit consequatur ipsam, in corporis illum veritatis doloribus?</p> <p class="txt1"> Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Quas provident unde excepturi, facere quos obcaecati rerum, ratione distinctio ad quibusdam quae libero odit consequatur ipsam, in corporis illum veritatis doloribus?</p> <p class="txt2"> Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Quas provident unde excepturi, facere quos obcaecati rerum, ratione distinctio ad quibusdam quae libero odit consequatur ipsam, in corporis illum veritatis doloribus?</p> <p class="txt3"> Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Quas provident unde excepturi, facere quos obcaecati rerum, ratione distinctio ad quibusdam quae libero odit consequatur ipsam, in corporis illum veritatis doloribus?</p> <p class="txt4"> Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Quas provident unde excepturi, facere quos obcaecati rerum, ratione distinctio ad quibusdam quae libero odit consequatur ipsam, in corporis illum veritatis doloribus?</p> <p class="txt5"> Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Quas provident unde excepturi, facere quos obcaecati rerum, ratione distinctio ad quibusdam quae libero odit consequatur ipsam, in corporis illum veritatis doloribus?</p> </body>
|
 |
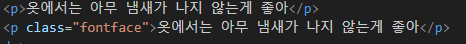
2. CSS의 글꼴
* 글꼴을 선택하는 방법
- 누구나 설치되어 있는 기본 글꼴을 사용
- 이미지로 처리
- 클라이언트에 글꼴을 다운로드 시켜 사용
- 웹 폰트 사용
- font-size: 텍스트 크기를 설정 (px, %, em, rem, ...)
- font-family: 텍스트의 글꼴을 설정
- font-weight: 텍스트의 굵기를 설정 (기본 굵기: 400, (범위: 100~900))
| * 웹폰트 사이트: https://noonnu.cc/ (눈누) |
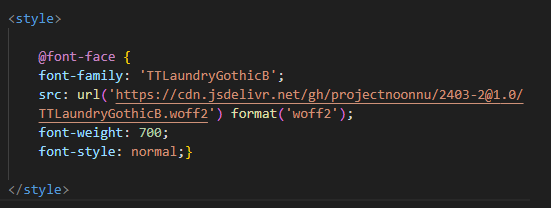
- 눈누 웹폰트 사용하기
1. 복사하기  2. style 태그에 넣기  3. 사용할 칸에 글꼴 넣어주기  <결과>  |
| * 웹폰트 사이트 : https://fonts.google.com/?subset=korean¬o.script=Kore (구글) |
 |
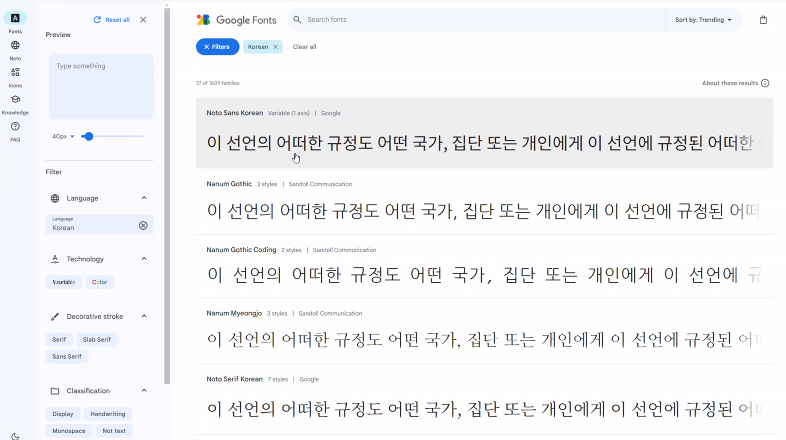
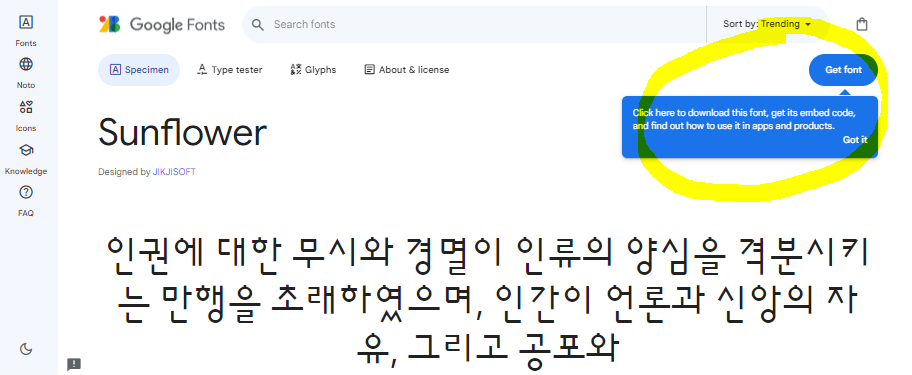
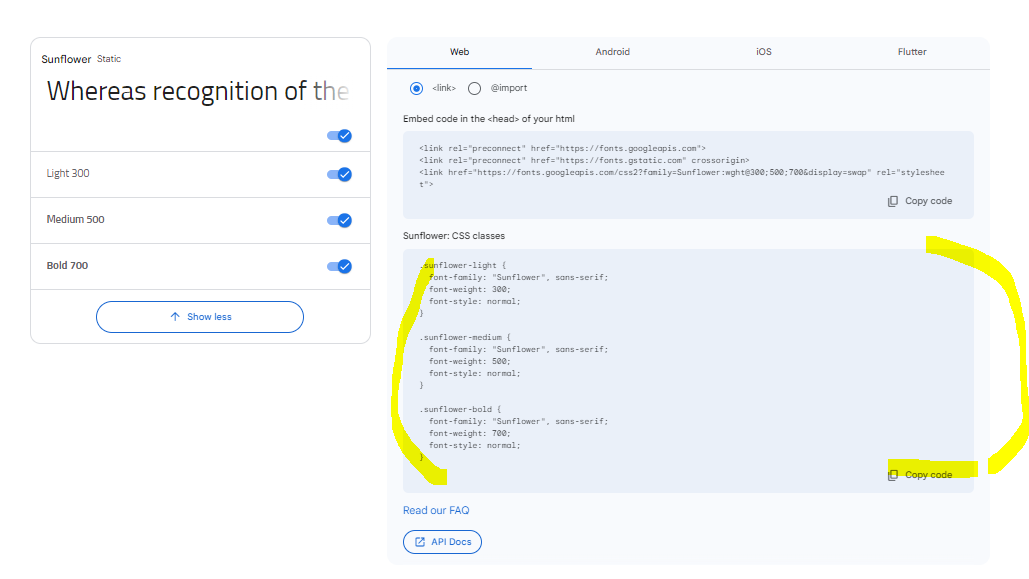
- 구글 웹폰트 사용하기
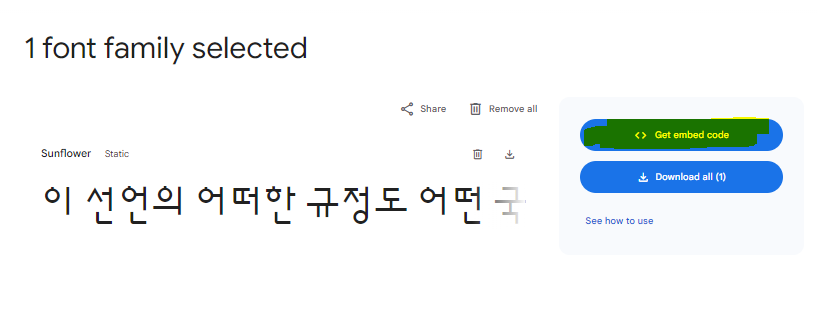
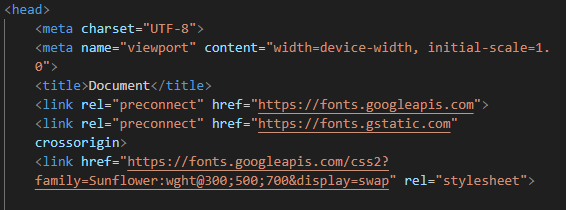
1. 원하는 글꼴 선택 -> Get font 클릭  2. Get embed code 선택  3. 폰트 사이즈 선택하고 Link 복사  3. <head> 안에 Link 넣어주기  4. CSS class 복사  5. <style> 태그 안에 CSS class 복사  |
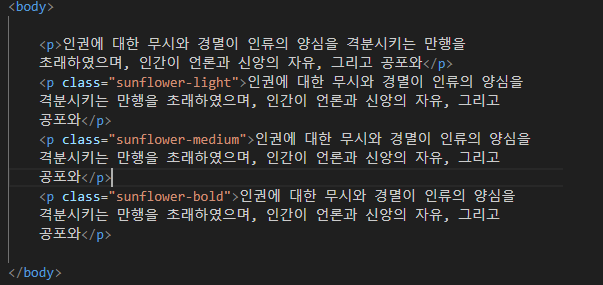
6. <body> 태그에 원하는 곳에 class 넣어주기 |
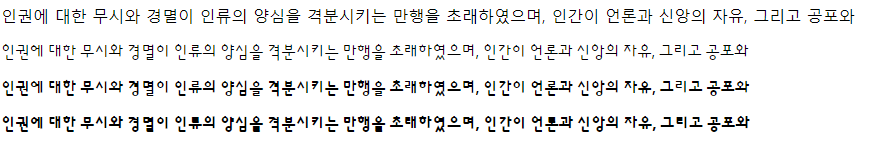
[결과]  |
'Web > CSS' 카테고리의 다른 글
| 05. CSS 디스플레이, 폼, 포지션 (0) | 2024.04.08 |
|---|---|
| 04. 박스모델 (0) | 2024.04.08 |
| 03. CSS 배경 (0) | 2024.04.08 |
| @. 과제_나의 페이지 만들기 (0) | 2024.04.05 |
| 01. CSS, 선택자, 컬러 (0) | 2024.04.05 |