1. CSS(Cascading Style Sheets)
- 웹페이지의 특정 요소 또는 요소 그룹에 적용할 스타일 그룹을 지정하는 규칙을 정의하는 언어
- style sheet
| - 웹 페이지의 스타일과 내용적인 부분을 서로 분리해 놓은 서식을 스타일 시트라고 함 - 이러한 스타일 시트를 이용하면 웹 페이지의 스타일을 편리하게 개발할 수 있음 |
- CSS 문법
|
선택자 { 속성명: 속성값;} 선택자 { 속성명1: 속성값1; 속성명2: 속성값2;}
|
| HTML 문서 <head> 요소 안에 <style> 요소를 사용하여 css 문법을 적용 |
- 예시
|
p { text-align: center; color: blue; } |
|
p => 선택자 color => 속성 blue => 속성값 뜻 : p태그 안에 들어있는 모든 것들이 가운데 정렬, 글자색은 파란색 |
- 주석문
| /* ~ */ |
2. CSS를 적용하는 방법
- 인라인 스타일
|
<p style="text-align:center; color:blue;">안녕하세용</p> |
| HTML 요소 내부에 style 속성을 넣어 적용하는 방법 |
- 내부 스타일
|
<head> <style>
p { text-align: center; color: blue; }
</style>
</head>
<body>
<p>안녕하세용</p>
|
| HTML 문서의 <head> </head> 사이에 <style> </style> 요소를 사용하여 적용하는 방법 |
- 외부 스타일
|
<head> <link rel='stylesheet' href='css 파일 경로'>
</head>
|
| 웹사이트 전체의 스타일을 하나의 파일에서 변경할 수 있도록 적용하는 방법 |
| rel: 현재 문서와 링크된 문서 사이의 연관관계를 명시 |
3. 선택자
| 전체 선택자 | - 스타일을 모든 요소에 적용 (* 기호를 사용하여 표현) | |
| 요소 선택자 | - 특정 요소가 쓰인 모든 요소에 적용 ( 해당 요소의 이름 호출하며 적용) | |
| id 선택자 | - 웹 문서 안의 특정 부분 스타일을 적용 (#기호를 사용하여 id를 호출하여 적용) | |
| 클래스 선택자 | - 특정 집단의 요소를 한번에 스타일 적용 (. 기호를 사용하여 같은 class 이름을 가진 요소들에 적용) | |
| 그룹 선택자 | - 여러개의 요소를 나열해서 스타일 적용 (, 콤마로 구분하여 스타일을 적용) | |
| 자식 선택자 | - 부모의 요소 하위의 자식요소의 스타일을 적용 body > p ------- boby 바로 밑 p |
|
| 자손 선택자 | - 조상 요소 하위의 모든 요소의 스타일을 적용 (자손은 자식을 포함) body p ------ boby 밑 모든 p |
|
| 인접 형제 선택자 | - 동일한 부모의 요소를 갖는 자식 요소들의 관계 (연속된 동생 요소의 스타일 적용) | |
| 일반 형제 선택자 | - 형제 관계를 갖는 요소 중에서 다음 요소 | |
| 속성 선택자 | - HTML 요소에서 scr, href, style, type, id, class... 등 속성을 선택자로 지정해서 스타일을 적용 | |
| 가상 선택자 | - 클래스를 추가할 필요없이 요소 중에서 순서에 따라 원하는 요소를 선택 | |
- 전체 선택자
|
* {속성명1:속성값; 속성명2:속성값; ...} |
| 스타일을 모든 요소에 적용 - * 기호를 사용해서 표현 - 너무 많은 요소가 있는 HTML 문서에 사용할 경우 클라이언트에 부하를 줄 수 있음 - 우선순위가 있다 - 개별적으로 적용한 스타일은 전체 선택자에 적용한 스타일보다 우선! |
- 전체 선택자(특징)
|
<head> <style> h2 {color: deeppink; font-size: 50px}
* {color: deepskyblue}
</style>
</head>
<body>
<h2>css를 적용하는 방법</h2>
<ul>
<li>인라인 스타일</li>
<li>내부 스타일</li>
<li>외부 스타일</li>
</body>
|
 |
| - 개별적으로 적용한 스타일은 전체 선택자에 적용한 스타일보다 우선순위가 높음 |
- 요소 선택자
|
</head> <style> h2 {font-size: 50px;}
p {color:deepskyblue;}
</style>
</head>
<body>
<h2>요소 선택자</h2>
<p>특정 요소가 쓰인 모든 요소에 적용</p>
<p><span>span 요소</span></p>
<p><strong>strong 요소</strong></p>
<p><ins>ins 요소</ins></p>
</body>
|
 |
| 상속: 부모 요소의 속성값이 자식 요소에게 전달되는 것 <p> <span> span 요소 </span> </p> |
 |
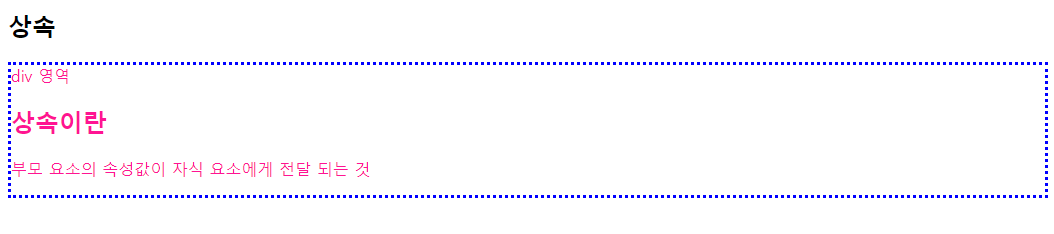
- 상속
|
<head> <style> div {
color: deeppink;
border: 3px dotted blue;
}
</style>
</head>
<body>
<h2>상속</h2>
<div>
div 영역
<h2>상속이란</h2>
<p>부모 요소의 속성값이 자식 요소에게 전달 되는 것</p>
</div>
</body>
|
 |
 border은 상속되지 않음! |
- id 선택자
|
<head> <style>
h2 {font-size: 30px; } /*h2 모두 글자 크기 30px*/
h2#hello {font-size: 20px; } /*id가 hello인 것만 적용*/
#hello {color: pink; } /*id가 hello인 것만 적용*/
</style>
</head>
<body>
<h2 id ='hello'>안녕하세요</h2>
<h2>반갑습니다</h2>
</body>
|
 |
| id 선택자를 호출하면 가장 우선하여 적용된다. |
- class 선택자
|
<head> <style> h2 {font-size: 20px;} /*h2 다 적용*/
.hello {color: deeppink} /* hello가 class인 요소들 적용*/
h2.hello {font-weight: bold;} /*h2 이면서 hello가 클래스인 요소 적용*/
</style>
</head>
<body>
<h2 class="hello">안녕하세요</h2>
<h2>반갑습니다</h2>
<p class="hello">Hello!</p>
<p>또 만났군요!</p>
</body>
|
 |
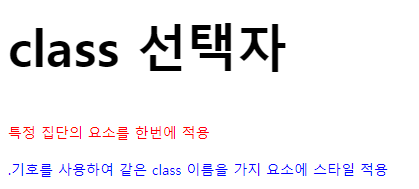
- class 선택자
|
<head> <style>
#bigText {font-size: 50px;}
.smallText {font-size: 14px;}
.redText {color: red;}
.blueText {color: blue;}
</style>
</head>
<body>
' <h2 id="bigText">class 선택자</h2>
<p><span class="smallText redText">특정 집단의 요소를 한번에 적용</span></p>
<p><span class="smallText blueText">.기호를 사용하여 같은 class 이름을 가지 요소에 스타일 적용</span></p>
</body>
|
 |
| - 특정 집단의 요소를 한번에 스타일을 적용 - 기호를 사용하여 같은 class 이름을 가진 요소에 스타일을 적용 CSS에서 특정 HTML 요소 그룹을 선택하여 스타일을 적용하는 데 사용되는 선택자 중 하나입니다. 클래스 선택자는 HTML 요소의 class 속성 값을 사용하여 요소를 선택하며, 동일한 클래스를 여러 요소에 적용할 수 있습니다. |
- 그룹 선택자
|
<head> <style>
* {text-align: center;}
h2 {font-size: 50px;}
h3 {font-size: 30px;}
p, li {color:aquamarine;}
li {display: inline-block; margin-right: 40px; font-weight: bold; color: #000;}
</style>
</head>
<body>
<h2>그룹 선택자</h2>
<p>여러개의요소를나열하고 콤마로구분하여스타일을적용</p>
<h3>선택자의종류</h3>
<ul>
<li>전체 선택자</li>
<li>요소 선택자</li>
<li>아이디 선택자</li>
<li>클래스 선택자</li>
<li>그룹 선택자</li>
</ul> </body>
|
| 여러개의 요소를 나열하고 , (콤마)로 구분하여 스타일을 적용 |
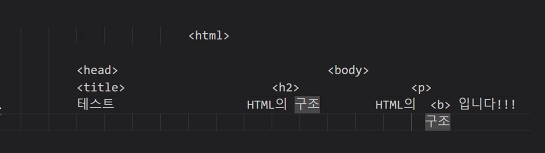
- HTML 구조 확인하기
|
<head> </head> <body>
<h2>HTML의 구조</h2>
<p>HTML의 <b>구조</b>입니다!</p>
</body>
|
 |
- 자식 선택자
| 부모의 요소 하위의 자식요소의 스타일을 적용 |
- 자손 선택자
|
<head> <style>
ul > a {font-size: 30px;} /*자식만 포함*/
ul a {color: deeppink;} /*자식 자손 다 포함*/
</style>
</head>
<body>
<h2>자식 자손 선택자</h2>
<ul>
<a href="https://www.naver.com">네이버</a>
<li><a href="https://www.google.com">구글</a></li>
<li>다음</li>
<li><a href="https://www.nate.com">네이트</a></li>
</ul>
</body>
|
 |
- 인접형제 선택자
|
h2+p {color: deepskyblue} |
| h2 바로 옆에 있는 p 만 적용 |
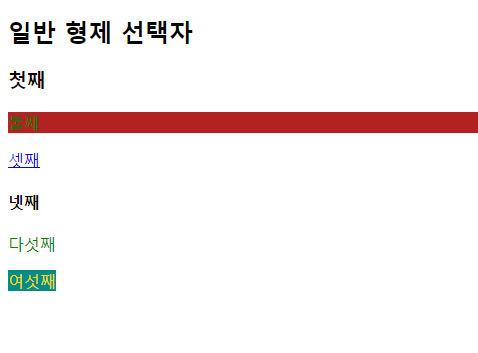
일반형제 선택자
|
h2~p {color: deepskyblue} |
| h2 옆에 있는 모든 p 만 적용 |
- 인접형제, 일반형제 선택자 (예시)
|
<head> <style>
p + span {color: gold; background-color: darkcyan;}
h3 + p {background-color: firebrick;}
h3 ~ p {color: green;}
</style>
</head>
<body>
<h2>일반 형제 선택자</h2>
<div>
<h3>첫째</h3>
<p>둘째</p>
<a href="#">셋째</a>
<h4>넷째</h4>
<p>다섯째</p>
<span>여섯째</span>
</div>
</body>
|
 |
- 속성선택자
|
<head> <style> [src] {border: 3px solid red;}
[src='banana.png'] {border: 3px solid red}
</style>
</head>
<body>
<img src="apple.png" alt="사과 이미지">
<img src="banna.png" alt="바나나 이미지">
</body>
|
- 속성선택자
|
<head> <style> [href] {text-decoration: none; color:deeppink;}
[title] {text-align: center; font-size: 50px; }
.attr {background-color: gold;}
[class='attr'] {font-size: 30px;}
</style>
</head>
<body>
<h2 title="h2 요소의 title 속성">속성 선택자</h2>
<p><a href="http://www.naver.com" target="_blacnk">네이버</a></p>
<p class="attr">속성명과 속성값이 모두 일치하는 요소를 선택자로 지정</p>
</body>
|
 |
- 가상 선택자
|
<head> <style>
.list > li:first-child {color: deeppink;}
.list > li:first-child(2) {color: gold;}
.list > li:first-child(odd) {background-color:greenyellow;}
.list > li:first-child(even) {background-color:black;}
.list > li:last-child{color:white;}
</style>
</head>
<body>
<ul class="list">
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
</ul>
</body>
|
| 클래스를 추가할 필요 없이 요소 중에서 순서에 따라 원하는 요소를 선택 |
- @ 스타일링 링크
|
<head> <style>
a:link {text-decoration: none; color: gold;}
a:visited {text-decoration: none; color:aqua}
a:hover {text-decoration: underline;}
a:active {text-decoration: underline; color: red;}
</style>
</head>
<body>
<h2>스타일링 링크</h2>
<p><a href="https://python.org">파이썬 공식 홈페이지</a></p>
</body>
|
 |
| a:link -> 하이퍼링크가 연결되었을 때 선택 a:visited -> 특정 하이퍼링크를 방문한 적 있을 때 선택 a:hover -> 특정 요소에 마우스를 올렸을 때 선택 a:active -> 특정 요소에 마우스 버튼을 클릭하고 있을 때 선택 |
4. CSS의 컬러
- 색상 이름 표현
red, yellow, blue, salmon ... |
- RGB 색상값으로 표현
rgb(0, 0, 255) -> rgb(0~225, 0~225, 0~225) -> rgb (red, green, blue) rgba(0, 0, 225, 0.5) -> rgba(0~225, 0~225, 0~225, 0~1의 소수(투명도) |
- 16진수 색상값으로 표현
|
'Web > CSS' 카테고리의 다른 글
| 05. CSS 디스플레이, 폼, 포지션 (0) | 2024.04.08 |
|---|---|
| 04. 박스모델 (0) | 2024.04.08 |
| 03. CSS 배경 (0) | 2024.04.08 |
| 02. CSS의 텍스트 (0) | 2024.04.08 |
| @. 과제_나의 페이지 만들기 (0) | 2024.04.05 |