1. 정규표현식(Regular Expression: Regex)
문자열에서 특정 문자 조합을 찾기 위한 패턴
- 정규표현식 기본표기
|
<script>
/ ^ 정규 표현식 패턴 $ /
</script>
|
|
- HTML _ id칸생성
|
ID: <input type="text" id="userid" name="userid">
|
 |
- ID_정규표현식
|
/ ^ [ A - Z a - z ] { 4 , 2 0 } $ /
|
|
|
- 이름 _정규표현식
|
/ ^ [ 가 - 힣 ] + $ /
|
|
|
- 휴대폰 번호 _정규표현식
|
/ ^ \ d { 3 } - \ d { 3 , 4 } - \ d { 4 } $ / |
|
|
- 이메일 _정규표현식
|
/ ^ [ A - Z a - z 0 - 9 \ - \ . ] + @ + [ A - Z a - z 0 - 9 \ - \ . ] + \ . + [ A - Z a - z ] + $ /
|
|
|
- 정규표현식 검증하기
|
검증하기
test() : 정규표현식의 대입한 문자열에 패턴과 적합하면 true, 아니면 false를 리턴
<script>
const userid = document.getElementById('userid');
const expIdText = /^[A-Za-z]{4,20}$/;
expIdText.test(userid.value); //적합하면 true, 아니면 false를 리턴
</script>
|
<Script>에서 userid 불러오는 상수 (userid) 정규표현식을 상수로 저장 (expIdText) text() 함수에 userid.value 매개변수 넣기 |
|
2. 회원가입 폼
정규표현식을 활용하여 만들기
- 정규표현식 사용1_주소기입
|
<body>
<h2> 회원가입</h2> <form action="/regist" name="regform" id="regform" method="post">
<p>아이디: <input type="text" name="userid" id="userid" maxlength="20"></p>
<p>비밀번호: <input type="password" name="userpw"
id="userpw" maxlength="20"></p> <p>비밀번호 확인:
<input type="password" name="userpw_re" id="userpw_re" maxlength="20"></p> <p>이름: <input type="text" name="name" id="name" maxlength="10"></p>
<p>휴대폰 번호: <input type="text" name="hp" id="hp" maxlength="20"></p>
<p>이메일: <input type="text" name="email" id="email" maxlength="50"></p>
<p>성별: <label for="male">
남자</label><input type="radio" name="gender" value="남자"> <label for="female"> 여자</label><input type="radio"name="gender" value="여자" checked></p> <p>주민등록번호: <input type="text" name="ssn1" maxlength="6" id="ssn1">
- <input type="password" name="ssn2" id="ssn2" maxlength="7"> <button type="button">주민등록번호 검증</button> </p> <p>우편번호: <input type="text" name="zipcode" id="zipcode" maxlength="5">
<button type="button">우편번호 찾기</button></p> <p>주소 <input type="text" name="address1" id="address1"></p>
<p>상세주소 <input type="text" name="address2" id="address2"></p>
<p>참고사항 <input type="text" name="address3" id="address3"></p>
<p><button type="submit">가입완료</button>
<button type="reset">다시 작성</button></p> </form>
<script src="./js/regist.js" defer></script>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js">
</script> <script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
</script>
</body>
|
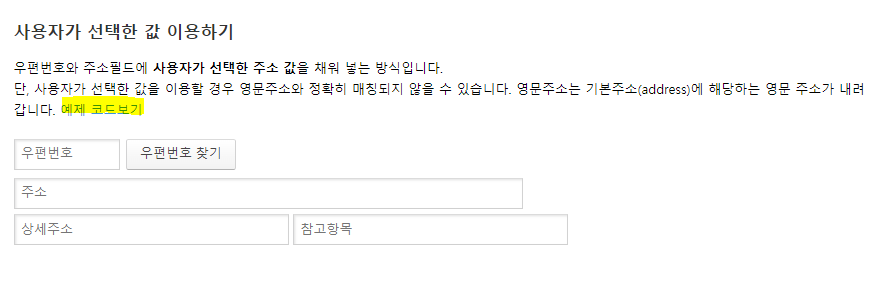
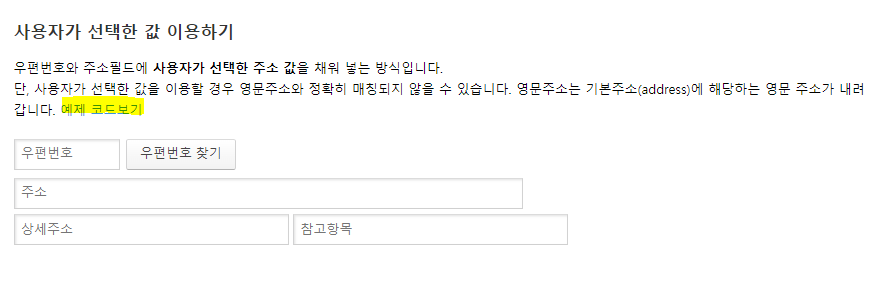
- 다음 주소 API 넣기
더보기
다음 주소 API : https://postcode.map.daum.net/guide





Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
1. 예제 코드보기 클릭

2. 코드복사

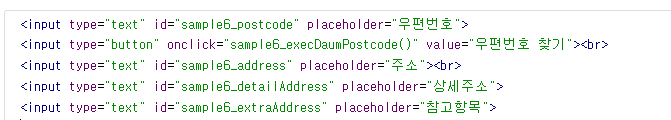
3. id 확인


4. id 맞춰서 변경

* 혹시 JavaScript 실행 안되면 Ctrl+Shift+R 눌러보기
- 정규표현식 사용2_회원가입.html
|
<body>
<h2> 회원가입</h2> <body>
<h2>회원가입</h2>
<form action="/regist" name="regform" id="regform" method="post" onsubmit="return sendit()">
<input type="hidden" name="ssncheck" id="ssncheck" value="n">
<p>아이디: <input type="text" name="userid" id="userid" maxlength="20"></p>
<p>비밀번호: <input type="password" name="userpw" id="userpw" maxlength="20"></p>
<p>비밀번호 확인: <input type="password" name="userpw_re" id="userpw_re" maxlength="20"></p>
<p>이름: <input type="text" name="name" id="name" maxlength="10"></p>
<p>휴대폰번호: <input type="text" name="hp" id="hp" maxlength="20"></p>
<p>이메일: <input type="text" name="email" id="email" maxlength="50"></p>
<p>성별: <label for="male">남자</label><input type="radio" name="gender" value="남자" checked> <label for="female">여자</label><input type="radio" name="gender" value="여자"></p>
<p>주민등록번호: <input type="text" name="ssn1" id="ssn1" maxlength="6" class="ssn"> - <input type="password" name="ssn2" id="ssn2" maxlength="7" class="ssn"> <button type="button" onclick="checkSSN()" id="checkbtn">주민등록번호 검증</button></p>
<p>우편번호: <input type="text" name="zipcode" maxlength="5" id="sample6_postcode" placeholder="우편번호"> <button type="button" onclick="sample6_execDaumPostcode()">우편번호 찾기</button></p>
<p>주소: <input type="text" name="address1" id="sample6_address" placeholder="주소"></p>
<p>상세주소: <input type="text" name="address2" id="sample6_detailAddress" placeholder="상세주소"></p>
<p>참고항목: <input type="text" name="address3" id="sample6_extraAddress" placeholder="참고항목"></p>
<p><button type="submit">가입완료</button> <button type="reset">다시작성</button></p>
</form>
</body>
</html>
<script src="./js/regist.js" defer></script>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js">
</script> <script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
</script>
</body>
|
- 정규표현식 사용2_regist.js
|
<script>
window.onload = function(){
const ssn1 = document.getElementById('ssn1');
ssn1.addEventListener('keyup', () => {
if(ssn1.value.length >= 6){
document.getElementById('ssn2').focus();
}
});
const ssn = document.querySelectorAll('.ssn');
ssn.forEach((s) => {
// console.log(s);
s.addEventListener('input', () => {
document.getElementById('ssncheck').value = 'n';
})
})
}
function checkSSN(){
// alert('주민등록 검증함수!');
const ssn1 = document.getElementById('ssn1');
const ssn2 = document.getElementById('ssn2');
const ssn = ssn1.value + ssn2.value;
const key = [2, 3, 4, 5, 6, 7, 8, 9, 2, 3, 4, 5];
let total = 0;
for(let i=0; i<key.length; i++){
total += parseInt(ssn[i]) * key[i];
}
let result = total % 11;
result = 11 - result;
if(result >= 10) result = result % 10;
if(result == ssn[12]){
alert('유효한 주민등록번호입니다!');
document.getElementById('ssncheck').value = 'y';
}else{
alert('유효하지 않은 주민등록번호입니다');
}
}
function sendit(){
// alert('폼이 submit 되었음!');
const userid = document.getElementById('userid');
const userpw = document.getElementById('userpw');
const userpw_re = document.getElementById('userpw_re');
const name = document.getElementById('name');
const hp = document.getElementById('hp');
const email = document.getElementById('email');
const ssncheck = document.getElementById('ssncheck');
const checkbtn = document.getElementById('checkbtn');
const expIdText = /^[A-Za-z]{4,20}$/;
const expPwText = /^(?=.*[A-Za-z])(?=.*[!@#$%^&*+=-])(?=.*[0-9]).{4,20}$/;
const expNameText = /^[가-힣]+$/;
const expHpText = /^\d{3}-\d{3,4}-\d{4}$/;
const expEmailText = /^[A-Za-z0-9\-\.\_]+@[A-Za-z0-9\-]+\.[A-Za-z]+$/
if(!expIdText.test(userid.value)){
alert('아이디는 4자이상 20자이하의 영문자로 입력하세요');
userid.focus();
return false;
}
if(!expPwText.test(userpw.value)){
alert('비밀번호는 4자이상 20자이하의 영문자,숫자,특수문자를 1자이상 꼭 포함해야합니다');
userpw.focus();
return false;
}
if(userpw.value != userpw_re.value){
alert('비밀번호와 일치하지 않습니다');
userpw_re.focus();
return false;
}
if(!expNameText.test(name.value)){
alert('이름은 한글이어야 합니다!');
name.focus();
return false;
}
if(!expHpText.test(hp.value)){
alert('전화번호를 제대로 입력하세요.');
hp.focus();
return false;
}
if(!expEmailText.test(email.value)){
alert('이메일을 제대로 입력하세요.');
email.focus();
return false;
}
if(ssncheck.value == 'n'){
alert('주민등록번호 유효성검사를 해주세요');
checkbtn.focus();
return false;
}
return true;
}
</script>
|
- 주민등록체크
더보기


function checkSSN(){
// alert('주민등록 검증함수!');
const ssn1 = document.getElementById('ssn1');
const ssn2 = document.getElementById('ssn2');
const ssn = ssn1.value + ssn2.value;
const key = [2, 3, 4, 5, 6, 7, 8, 9, 2, 3, 4, 5];
let total = 0;
for(let i=0; i<key.length; i++){
total += parseInt(ssn[i]) * key[i];
}
let result = total % 11;
result = 11 - result;
if(result >= 10) result = result % 10;
if(result == ssn[12]){
alert('유효한 주민등록번호입니다!');
}else{
alert('유효하지 않은 주민등록번호입니다');
}
}

- [가입완료] 클릭:
아이디, 비밀번호 확인
더보기



아이디 조건X / 비밀번호 조건X
function sendit(){
// alert('폼이 submit 되었음!')
const userid=document.getElementById('userid');
const userpw=document.getElementById('userpw');
const expIdText = /^[A-Za-z]{4,20}$/;
const expPwText = /^(?=.*[A-Za-z])(?=.*[!@#$%^&*+=])(?=.*[0-9]).{4,20}$/;
if(!expIdText.test(userid.value)){
alert('아이디는 4이상 20자 이하의 영문자로 입력하세요')
userid.focus();
return false;
}
if (!expPwText.test(userpw.value)){
alert('비밀번호는 4자 이상 20자이하의 영문자, 숫자, 특수문자를 1자 이상 꼭 포함해야합니다')
userpw.focus();
return false;
}
return true;
}
아이디 / 비밀번호 조건 만족(창 넘어감)

아이디 / 비밀번호 조건 불만족


- [비밀번호 일치] 확인
더보기

const userpw_re=document.getElementById('userpw_re');
if(userpw.value!=userpw_re.value){
alert('비밀번호와 일치하지 않습니다!');
userpw_re.focus();
return false;
}
- 이름확인
더보기

const username=document.getElementById('name');
const expName = /^[가-힣]{1,10}$/;
if(!expName.test(username.value)){
alert('이름은 한글이어야 합니다!');
username.focus();
return false;
}
- 전화번호 확인
더보기

const hp=document.getElementById('hp');
const exphp = /^\d{3}-\d{3,4}-\d{4}$/;
if(!exphp.test(hp.value)){
alert('전화번호를 제대로 입력하세요.');
hp.focus();
return false;
}
- 이메일 확인
더보기

const email=document.getElementById('email');
const expemail=/^[A-Za-z0-9]+@[A-Za-z0-9]+\.+[A-Za-z0-9]+$/;
if(!expemail.test(email.value)){
alert('이메일을 제대로 입력하세요.');
email.focus();
return false;
}
return true;
email.focus();
return false;
}
'Web > JavaScript' 카테고리의 다른 글
| 12. 원시값, 객체값 (0) | 2024.04.18 |
|---|---|
| 11. 이벤트(Event) (0) | 2024.04.18 |
| 09. 문서객체모델, 노드(Node) (0) | 2024.04.16 |
| 08. 내장객체 (0) | 2024.04.16 |
| 07. 객체(Object) (0) | 2024.04.16 |



