1. Math 객체
수학에서 자주 사용하는 상수와 함수들을 미리 구현한
자바스크립트 표준 내장 객체
- min(): 가장 작은 수를 반환. 매개변수가 전달되지 않으면 Infinity를 반환
- max(): 가장 큰은 수를 반환. 매개변수가 전달되지 않으면 -Infinity를 반환
- round(): 소수점 첫번째 자리에서 반올림하여 그 결과를 반환
- floor(): 소수점을 버림
- ceil(): 소수점을 올림
- random(): 0보다 크거나 같고, 1보다 작은 무작위 소수를 반환
|
<body>
<script>
//min(): 최솟값/ 없을시 Infinity
console.log(Math.min()); //-infinity
console.log(Math.min(1,-10,1000,0,'-100')); //-100
console.log(Math.min(1,-10,'마이너스 천',1000,0,'-100')); //NaN
//max(): 최댓값/ 없을시 Infinity
console.log(Math.max()); //-infinity
console.log(Math.max(1,-10,1000,0,'-100')); //1000
console.log(Math.max(1,-10,'마이너스 천',1000,0,'-100')); //NaN
//round() : 소수점 첫번째 자리에서 반올림
console.log(Math.round(10.49)); //10
console.log(Math.round(10.5)); //11
console.log(Math.round(-10.5)); //-10
console.log(Math.round(-10.51)); //-11
//floor(): 소수점을 버림
console.log(Math.floor(10.49)); //10
console.log(Math.floor(10.5)); //10
console.log(Math.floor(-10.5)); //-11
console.log(Math.floor(-10.51)); //-11
//ceil(): 소수점을 올림
console.log(Math.ceil(10.49)); //11
console.log(Math.ceil(10.5)); //11
console.log(Math.ceil(-10.5)); //-10
console.log(Math.ceil(-10.51)); //-10
//round():소숫점 첫번째 자리에서 반올림 let num = 123.4567;
console.log(num * 100); //12345.67
console.log(Math.round(num * 100)); //12346
//n번째 자리에서 반올림
console.log(Math.round(num * 100)/100); //123.46
console.log(num.tofixed(2)); //123.46
//random(): 0보다 크거나 같고, 1보다 작은 무작위 소수를 반환
const ram = Math.random();
console.log(ram) // 0.6137357806858665
const number = Math.ceil(Math.random()*10);
// 6.17357806858665 console.log(number); // 7
</script>
</body>
|
- 문제1) 가위, 바위, 보 게임을 만들어보자
가위, 바위, 보 중에 하나를 입력하세요. 가위
컴퓨터: 바위, 유저: 가위 -> 패
가위, 바위, 보 중 하나를 입력하세요. 바위
컴퓨터: 가위 . 유저: 바위-> 승
프로그램을 종료합니다.
|
<body>
<h2> 가위바위보 게임 </h2> <script>
while(true){
const com = Math.ceil(Math.random()*3);
user = prompt('가위바위보 중 하나를 입력하세요: ');
if(user == '가위'){
if(com == 1){
console.log('컴퓨터: 가위, 유저: 가위, 비겼습니다');
}else if(com == 2){
console.log('컴퓨터: 바위, 유저: 가위, 졌습니다');
}else {
console.log('컴퓨터: 보, 유저: 가위, 이겼습니다');
break;
}
}else if(user == '바위'){
if(com == 1){
console.log('컴퓨터: 가위, 유저: 바위, 이겼습니다');
break;
}else if(com == 2){
console.log('컴퓨터: 바위, 유저: 바위, 비겼습니다');
}else {
console.log('컴퓨터: 보, 유저: 바위, 졌습니다');
}
}else{
if(com == 1){
console.log('컴퓨터: 가위, 유저: 보, 졌습니다');
}else if(com == 2){
console.log('컴퓨터: 바위, 유저: 보, 이겼습니다');
break;
}else {
console.log('컴퓨터: 보, 유저: 보, 비겼습니다');
}
}
}
console.log('프로그램을 종료합니다');
</script>
</body>
|
- 문제2) 로또번호를 추출하는 문서를 만들어보자.
(단, 중복된 숫자를 제거)
|
<body>
<h2> </h2> <script>
const lotto = [0, 0, 0, 0, 0, 0];
for(let i=0; i<lotto.length; i++){
lotto[i] = Math.ceil(Math.random() * 45);
for(let j=0; j<i; j++){
if(lotto[i] == lotto[j]){
i--;
}
}
}
console.log(lotto);
</script>
</body>
|
2. String 객체
|
const str1 = 'JavaScript'
const st2 = New String('JavaScript')
str1 == str2 //true
str1 === str2 //false
|
| str1 ='apple' str2='apple' 주소가 같다. 주소를 공유한다. const str1 = 'JavaScript' const str2 = new String('JavaScript') 하지만 문자열을 만드는 방식이 다르다면 주소값이 같지 않다. == : 값 === : 타입 |
- length: 문자열의 길이를 반환하는 프로퍼티
- indexof(): 특정 문자나 문자열이 처음으로 등당하는 위치를 인덱스로 반환
- charAt(): 특정 문자열에서 전달 받은 인덱스에 위치한 문자를 반환
- includes(): 특정 문자열에서 전달 받은 문자열이 포함되어 있는지 여부를 반환
- substring(): 전달 받은 시작 인덱스부터 종료 인덱스 직전까지의 문자열을 추출
- repalce(): 원본 문자열의 일부를 전달 받은 문자열로 치환
- split(): 구분자를 기준으로 나눈 후 나뉜 문자열을 하나의 배열에 저장
- trim(): 문자열의 앞 뒤 공백을 제거
- toUpperCase(): 문자열을 모두 대문자로 변환
- toLowerCase(): 문자열을 모두 소문자로 변환
|
<body>
<h2> String 객체 </h2> <script>
const str1='안녕하세요 자바스크립트';
const str2=new String('안녕하세요 자바스크립트');
console.log(str1==str2); // true : 값비교
console.log(str1===str2); // false : 타입 비교 (문자형, 객체)
console.log(typeof(str1)); // string
console.log(typeof(str2)); // object
console.log('--------------------------------------')
//length: 문자열의 길이를 반환
console.log(str1.length);
console.log('--------------------------------------')
console.log('--------------------------------------') //indexof(): 해당 문자나 문자열이 등장하는 인덱스 반환
console.log(str1.indexOf('J')); //6 // 못찾으면 -1
console.log(str1.indexOf('Java')); //6
console.log(str1.indexOf('java')); //-1
console.log(str1.indexOf('a')); //7
console.log(str1.lastIndexOf('a')); //9
console.log('--------------------------------------')
//charAt(): 전달 받은 인덱스에 위치한 문자를 반환
console.log(str1.charAt(7)); //a
//includes(): 전달 받은 문자열이 포함되어 있는지 여부를 반환
console.log(str1.includes('Java')); // true
console.log(str1.includes('java')); // false
//substring(): 시작 인덱스부터 종료 인덱스 직전까지의 문자열을 추출
console.log(str1.substring(7)); // avaScript // 7부터 끝까지
console.log(str1.substring(7,11)); // avaS // 7부터 11전까지
console.log('--------------------------------------') //repalce(): 원본 문자열의 일부를 전달 받은 문자열로 치환
console.log(str1.replace('안녕하세요','Hello'));
console.log('--------------------------------------')// Hello JavaScript //split(): 구분자를 기준으로 나눈 후 나뉜 문자열을 하나의 배열에 저장
console.log(str1.split); // 오류
const str3='김사과,오렌지,반하나,이메롱,배애리,채리';
const students=str3.split(',');
console.log(students)
// {'김사과,오렌지,반하나,이메롱,배애리,채애리'} for(let i in students){
console.log(i,students[i]);
}
// 0 김사과
// 1 오렌지
// 2 반하나
// 3 이메롱
// 4 배애리
// 5 채애리
console.log('--------------------------------------')
//trim(): 문자열의 앞 뒤 공백을 제거
const str4=' Javascript '
console.log(`😎${str4}😎`);
console.log(`😎${str4.trim()}😎`);
console.log('--------------------------------------') //toUpperCase(): 문자열을 모두 대문자로 변환
//toLowerCase(): 문자열을 모두 소문자로 변환
console.log(`😎${str4.trim().toUpperCase()}😎`);
// 😎 Javascript 😎 console.log(`😎${str4.trim().toLowerCase()}😎`);
// 😎Javascript😎 //메소드체이닝 </script>
</body>
|
 ------------------------------------------------------------------------------------------ -------------------------------------------------------------------------------------------  ------------------------------------------------------------------------------------------- -------------------------------------------------------------------------------------------- -------------------------------------------------------------------------------------------- -------------------------------------------------------------------------------------------- --------------------------------------------------------------------------------------------  ---------------------------------------------------------------------------------------------  ----------------------------------------------------------------------------------------------  |
3. Date 객체
날짜, 시간 등을 쉽게 처리할수 있는 내장 객체
|
const 상수명 = new Date() // 현재 날짜 시간
const 상수명 = new Date(년,월, 시, 분, 초, 밀리초) // 입력한 날짜 시간 출력
|
- 연도(year)
- 2자리로 표기: 예) 23 -> 1923년
- 4자리로 표기: 예) 2023 -> 2023년
- 월(month)
- 0 ~ 11.
예) 0 -> 1월, 11 -> 12월
- 0 ~ 11.
- Date 객체를 생성하는 방법
- new Date(): 현재 날짜 시간을 저장한 객체를 생성
- new Date('날짜 문자열'): 해당 특정 날짜와 시간을 저장한 객체가 생성
- new Date('2023-10-19 00:00:00')
- new Date('밀리초'): 1970년 1 1일 0시 0뷴 0초를 기준으로 해당 밀리초만큼 지난 날짜와 시간을 저장한 객체가 생성
- new Date('32498723984')
- new Date(년, 월, 일, 시, 분, 초, 밀리초): 해당 날짜와 시간을 저장한 객체가 생성
|
<body>
<h2> Date 객체 </h2> <script>
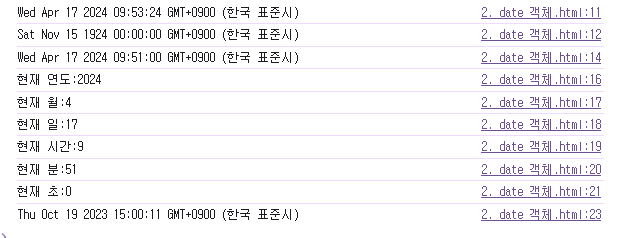
console.log(new Date()); //2024 4 17 (목)
console.log(new Date(23,10,19)); //1924 10 15 (목)
const current_time=new Date(2024,3,17,9,51,0);
console.log(current_time); //2024 4 17 9:51:00 (목)
console.log(`현재 연도:${current_time.getFullYear()}`) //현재 연도: 2024
console.log(`현재 월:${1+current_time.getMonth()}`) //현재 월: 4
console.log(`현재 일:${current_time.getDate()}`) //현재 일: 17
console.log(`현재 시간:${current_time.getHours()}`) //현재 시간: 9
console.log(`현재 분:${current_time.getMinutes()}`) //현재 분: 51
console.log(`현재 초:${current_time.getSeconds()}`) //현재 초: 0
console.log(new Date(1697695211061))
//Thu Oct 19 2023 15:00:11 GMT+0900 (한국 표준시)
</script>
</body>
|
 |
4. form 객체
일반적인 form 요소에 접근할 때 사용
document.forms 컬랙션을 이용해서도 접근 가능
|
<form name="myform" id="regform" method="post" action="#">
아이디: <input type="text" name="userid" id="id"> <br>
비밀번호: <input type="password" name="userpw" id="pw">
</form>
|
|
폼 접근하기
const frm = document.myform;
const frm = document.forms['myform']
const frm = document.forms[0];
const frm = document.getElementById('regfrom');
아이디 입력상자에 접근하기
const userid = frm.userid;
const userid = document.forms['myform'] .elements['userid']; const userid = document.forms[0][0];
const userid = document.getElementById('id'); |
폼 연결 : name="myform"
폼 연결 : name="myform"
폼 연결 : 첫번째 폼
폼 연결 : id="regform"
input 연결 : name="userid"
input 연결 : name="myform"
> name="userid" input 연결 : 첫번째 폼 - 첫번째 요소
input 연결 : id="id"
|
- 폼 객체 이용하기
|
<body>
<h2> form 객체 </h2> <!-- frm1-->
<form action="/regist" name="frm1">
<input type="text" name="userid" id="userid"
placeholder="아이디를 입력하세요"><br> <input type="password" name="userpw" id="pw"
placeholder="비밀번호를 입력하세요"><br> </form>
<!-- frm2 -->
<form action="./search" name="frm2" id="frm2">
<input type="search" name="search" id="search"
placeholder="검색어를 입력하세요."> <button type="button" onclick="sendit()">확인</button> </form>
<script>
const frm1=document.frm1;
console.log(frm1); //<form action="/regist" name="frm1">
console.log(frm1.userid.placeholder); //아이디를 입력하세요.
document.getElementById('userid').value='apple'; //ID입력칸에 apple
document.forms['frm1'].elements['userpw'].value='1004'; //비밀번호 입력칸에 1004
// frm2의 search에 있는 placeholder를 콘솔에 출력
const frm2=document.frm2;
console.log(frm2.search.placeholder);
// frm2와 search를 인덱스로 찾아 search값에 '코리아IT아카데미'를 입력 (방법 두가지)
frm2.search.value = '코리아IT아케데미'
document.forms[1].elements[0].placeholder='코리아IT아카데미';
//호이스팅:함수선언식
function sendit(){
alert('확인을 눌렀어요')
}
</script>
</body>
|
 아이디 입력란: apple  비밀번호 입력란: 1004  두 번째폼 > search > 입력창에 코리아아카데미  |
5. window 객체
웹 브라우저의 차이나 탭을 설정하기 위한 객체들이며,
웹 브라우저는 window 객체를 이용하여 브라우저 창을 표현할 수 있음
모든 내장객체의 최상위 객체
|
window.alter()
window.confirm()
window.prompt()
|
|
const 상수명 = function() {
실행문
...
}
const st = setTimeout(상수명, 밀리초)
|
1. Timeout
- setTimeout(): 일정 시간이 지난 후 매개변수로 제동된 함수를 실행
- clearTimeout(): 일정 시간후에 일어날 setTimeout()을 취소함
|
<body>
<h2> settimeout 객체 </h2> <script>
const hello = function () {
alert('안녕하세요.Javascript입니다.');
}
const st = setTimeout(hello, 5000) // 5초 뒤에 실행
clearTimeout(st); // 취소
</script>
</body>
|
5초 뒤에 뜸  |
2. Interval
- setInterval(): 일정 시간 마다 매개변수로 제동된 한수를 실행
- clearInterval(): 일정 시간마다 일어알 setInterval()을 취소함
|
<body>
<h2>setInverval</h2> <script>
const hello = function(){
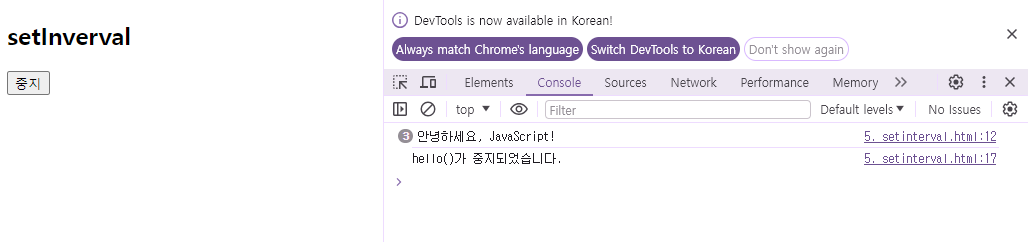
console.log('안녕하세요, JavaScript!');
}
const si = setInterval(hello, 3000); //3초마다 실행
const clearInter = function(){
clearInterval(si);
console.log('hello()가 중지되었습니다.')
}
</script>
<p><button onclick="clearInter()">중지</button></p>
</body>
|
 '3초'마다 실행됨 '중지' 누르면 멈춤 |
3. 문제
- 현재 시간을 출력하는 문서를 만들어보자.
(단, 시작 버튼을 누르면 콘솔에 현재 시간을 초마다 출력하고,
중지버튼을 누르면 시간이 정지됨
다시 시작 버튼을 누르면 시간이 다시 출력되기 시작) - 콘솔
[시작] [중지]
2024-04-17 11:16:00
2024-04-17 11:16:01
2024-04-17 11:16:02
2024-04-17 11:16:0
|
<body>
<h2>현재시간출력</h2> <script>
function makeclock(){
const date=new Date();
yy= date.getFullYear();
mm=date.getMonth()+1;
dd=date.getDate();
hh=date.getHours();
mm=date.getMinutes();
ss=date.getSeconds();
console.log(`${yy}-${mm}-${dd} ${hh}:${mm}:${ss}`)
}
function startclock(){
si=setInterval(makeclock,1000);
}
function stopclock(){
clearInterval(si);
console.log('종료');
}
</script>
<button onclick="startclock()">start</button>
<button onclick="stopclock()">stop</button>
</body>
|
 '1초'마다 실행됨 '중지' 누르면 멈춤 |
6. Location 객체
현재 브라우저에 표시된 HTML 문서의 주소를 얻거나 브라우저에 새 문서를 불러올 때 사용
- Protocol: 콜론을 포함하는 http, https, ftp 등 프로토콜 정보를 반환
예) https:// - hostname: 호스트의 이름과 포트번호를 반환
예) https://koreaisacademy.com/ - pathname: URL 경로 부분을 반환
예) /community/tv_view.asp - href: 페이지 URL 전체 정보를 반환 또는 URL을 지정하여 페이지를 이동
- reload(): 새로고침 _프로퍼티 메소드
|
<body>
<h2>location객체 </h2> <script>
function pageInfo(){
console.log(`현재 문서의 URL 주소:${location.href}`)
console.log(`현재 문서의 protocol:${location.protocol}`)
console.log(`현재 문서의 hostname:${location.hostname}`)
console.log(`현재 문서의 pathname:${location.pathname}`)
}
function sendit(){
location.href='https://python.org'
}
</script>
<p><button onclick="pageInfo()">페이지 정보</button>
<button onclick="sendit()">이동하기</button>
<button onclick="location.reload()">새로고침</button></p>
</body>
|
페이지 정보 클릭  이동하기 클릭시  새로고침 클릭  |
7. History 객체
브라우저의 히스토리 정보를 문서와 문서상태 목록으로 저장하는 객체
사용자의 개인 정보를 보호하기 위해 이 객체의 대부분의 기능을 제한
(요즘은 거의 안씀)
- back(): 페이지를 뒤로 이동
- foward(): 페이지를 앞으로 이동
- go(0): 새로고침, Location.reload()와 같은 기능
|
<body>
<h2> history 객체 </h2> <button onclick="history.back()">뒤로</button>
<button onclick="history.forward()">앞으로</button>
<button onclick="history.go(0)">새로고침</button>
</body>
|
 |
8. navigator 객체
브라우저 공급자 및 버전 정보 등을 포함한 브라우저에 대한 정보를 저장하는 객체
- geolocation: GPS 정보를 수신하는 프로퍼티
- 매개변수.coords.latitude: 사용자의 위도
- 매개변수.coords.longitude: 사용자의 경도
- 매개변수.code = 1 : 위치 정보를 가져오는 과정에서 발생한 오류가 네트워크 문제로 인한 것
- 매개변수.code = 2 : 위치 정보를 허용하지 않는 설정으로 인한 것
- navigator.geolocation: 웹 브라우저의 위치 정보 서비스에 접근할 수 있는 API를 제공하는 내장 객체
- getCurrentPosition(성공시 함수, 실패시 함수) : 메서드는 위치 정보를 가져오는 데 사용, 두 개의 매개변수를 필요
첫번째 매개변수는 위치 정보를 성공적으로 가져왔을 때 호출되는 콜백 함수
두 번째 매개변수는 위치 정보를 가져오는 데 실패했을 때 호출되는 콜백 함수
|
<body>
<h2> navigator 객체 </h2> <script>
//성공 시 출력할 함수 const success=function(loc){
console.log(loc.coords.latitude); //좌표 프로퍼티 안에 위도 값
console.log(loc.coords.longitude); //좌표 프로퍼티 안에 경도 값
}
//실패하게 될 시 출력할 함수
const fail=function(msg){
console.log(msg.code);
}
navigator.geolocation.getCurrentPosition(success,fail);
//매개변수(성공콜백함수, 에러콜백함수) </script>
</body>
|
 허용 클릭(무조건)  |
'Web > JavaScript' 카테고리의 다른 글
| 10. 정규표현식(Regular Expression: Regex) (0) | 2024.04.16 |
|---|---|
| 09. 문서객체모델, 노드(Node) (0) | 2024.04.16 |
| 07. 객체(Object) (0) | 2024.04.16 |
| 06. 함수(Function) (0) | 2024.04.16 |
| 05. 배열(Array) (0) | 2024.04.16 |