1. Document 객체
Dom(Document Object Model)
HTML문서 혹은 XML문서 등을 접근하기 위한 일종의 인터페이스 역할
* XML 문서 : Extensible Markup Language_ 데이터를 저장하고 전송하기 위한 마크업 언어문서 내의 모든 요소를 정의하고 각각의 요소에 접근하는 방법을 제공
웹 페이지 자체(Body)를 의미하는 객체
웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때 반드시 document 객체로부터 시작
- getElementById(): 해당 아이디의 요소를 선택 (단수객체 저장)
- getElementsByTagName(): 해당 태그 이름의 요소를 모두 선택 (복수객체저장) ex)p, ankor.... --->배열로 저장
- getElementsByClassName(): 해당 클래스에 속한 요소를 모두 선택
- getElementsByName(): 해당 name 속성값을 가지는 요소를 모두 선택
- querySelectorAll(): 선택자로 선택되는 요소를 모두 선택 (모두선택)
- querySelector(): 선택자로 선택되는 요소를 선택 (한개만 선택)
- 문서 객체 사용하기
|
<body>
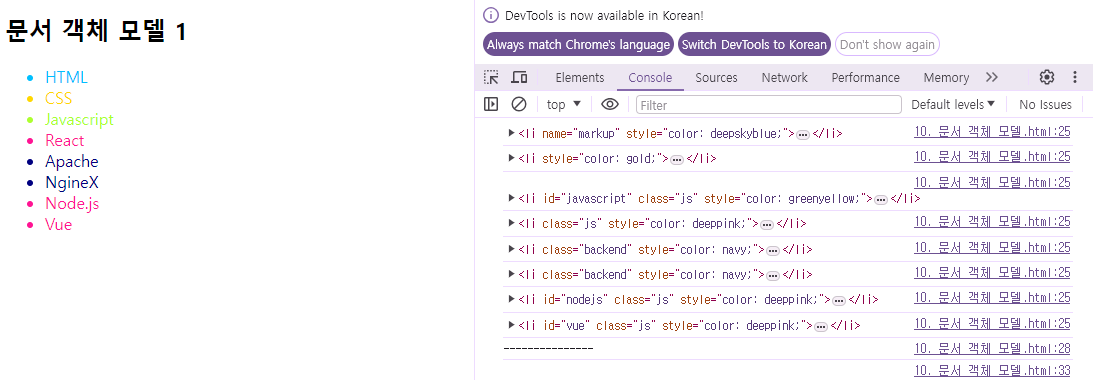
<h2> 문서 객체 모델 1 </h2> <ul>
<li name="markup">HTML</li>
<li>CSS</li>
<li id="javascript" class="js">Javascript</li>
<li class="js">React</li>
<li class="backend">Apache</li>
<li class="backend">NgineX</li>
<li id="nodejs" class="js">Node.js</li>
<li id="vue" class="js">Vue</li>
</ul>
<script>
// 요소 : 'li' 모두 찾기
const tagName = document.getElementsByTagName('li');
for(let i=0; i<tagName.length; i++){
console.log(tagName[i]);
tagName[i].style.color = 'gold';
}
console.log('---------------');
//class : 'js' 찾기 모두 찾기
const className = document.getElementsByClassName('js');
for(let i=0; i<className.length; i++){
console.log(className[i]);
className[i].style.color = 'deeppink';
}
//id : 'javascript' 하나 찾기
console.log('---------------');
const id=document.getElementById('javascript');
console.log(id)
id.style.color='greenyellow';
//name : markup 모두 찾기
console.log('---------------');
const name = document.getElementsByName('markup');
for(let i=0; i<name.length; i++){
console.log(name[i]);
name[i].style.color = 'deepskyblue';
}
//li>class가 backend 모두 찾기
console.log('---------------');
const qsa = document.querySelectorAll('li.backend');
for(let i=0; i<qsa.length; i++){
console.log(qsa[i]);
qsa[i].style.color = 'navy';
}
</script>
</body>
|
  |
2. 노드 (Node)
HTML DOM은 노드라고 불리는 계층적 단위에 정보를 저장
- 노드 종류
- 문서 노드: 문서 전체를 나타내는 노드
- 요소 노드: HTML의 모든 요소는 요소 노드, 속성 노드를 가질 수 있음
- 속성 노드: HTML의 모든 속성은 속성 노드, 속성 노드에 관한 정보를 가지고 있음
- 텍스트 노드: HTML 모든 텍스트는 텍스트노드
- 주석 노드: HTML 모든 주석은 주석노드 - 노드의 관계
- parentNode: 부모 노드
- children: 자식 노드
- childNodes: 자식 노드 리스트
- firstChild: 첫번째 자식 노드
- firstElementChild: 첫번째 자식 요소 노드
- firstChild: 첫번째 자식 노드
- nextSibling: 다음 형제 노드
- previousSibling: 이전 형제 노드
- lastChild: 마지막 자식 노드
- 노드 사용하기
|
<body>
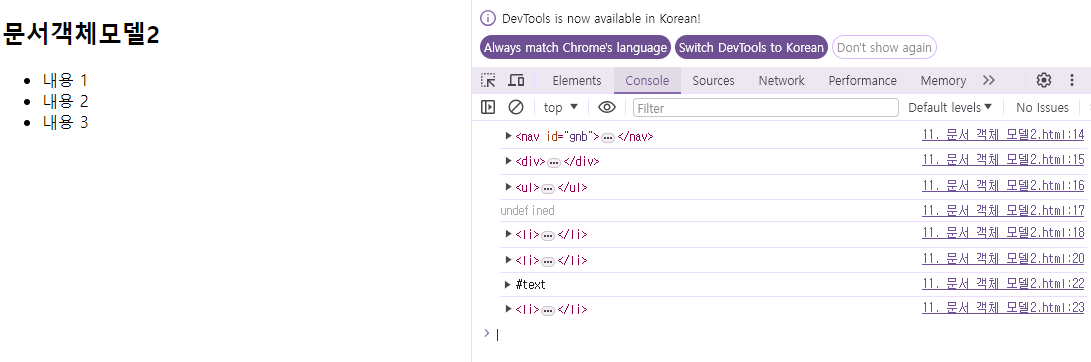
<h2> 문서 객체 모델 2 </h2> <script>
// 웹페이지 열기 event가 실행될 시 실행될 함수
window.onload = function(){
const gnb = document.getElementById('gnb'); //gnb 객체 가져오기
console.log(gnb); //<nav> 태그
console.log(gnb.parentNode); // 부모노드 : <div>
console.log(gnb.children[0]); // 자식노드(0) : <ul>
console.log(gnb.children[1]); // 자식노드(1) : undifined
console.log(gnb.children[0].children[0]);
// 자식노드(0-0) <li> 내용1
console.log(gnb.children[0].children[0].nextElementSibling);
// (0-0) 다음 형제: <li> 내용2
console.log(gnb.children[0].firstChild);
// 자식노드(0-firstChild) // <li> 내용1 (X) // text (o)
// firstChild, nextSibling 공백도 요소에 포함 console.log(gnb.children[0].firstElementChild);
// 자식노드(0-firstElementChild) <li> 내용1 (o)
// 공백 쓸거라면 firstElementChild 쓰기
</script>
<div>
<nav id="gnb">
<ul>
<li>내용 1</li>
<li>내용 2</li>
<li>내용 3</li>
</ul>
</nav>
</div>
</body>
|
 |
3. 노드 메서드
HTML DOM은 노드라고 불리는 계층적 단위에 정보를 저장
- 노드 추가
- appendChild(): 새로운 노드를 해당 노드의 자식 노드 리스트 맨 마지막에 추가
- insertBefore(): 새로운 노드를 특정 자식 노드 바로 앞에 추가
- insertData(): 새로운 노드를 텍스트 데이터로 추가
|
<body>
<h2> 노드추가 </h2> <script>
//appendChild(): 새로운 노드를 해당 노드의 자식 노드 리스트 맨 마지막에 추가 function appendNode(){
const parent= document.getElementById('list');
console.log(parent);
const newItem=document.getElementById('item1');
console.log(newItem);
parent.appendChild(newItem); //newItem이 list의 자식으로 들어가기
}
//insertBefore(): 새로운 노드를 특정 자식 노드 바로 앞에 추가 function insertNode(){
const parent= document.getElementById('list');
const backend=document.getElementById('backend');
const newItem=document.getElementById('item2');
parent.insertBefore(newItem,backend); //newItem이 list의 자식 앞으로 들어가기
}
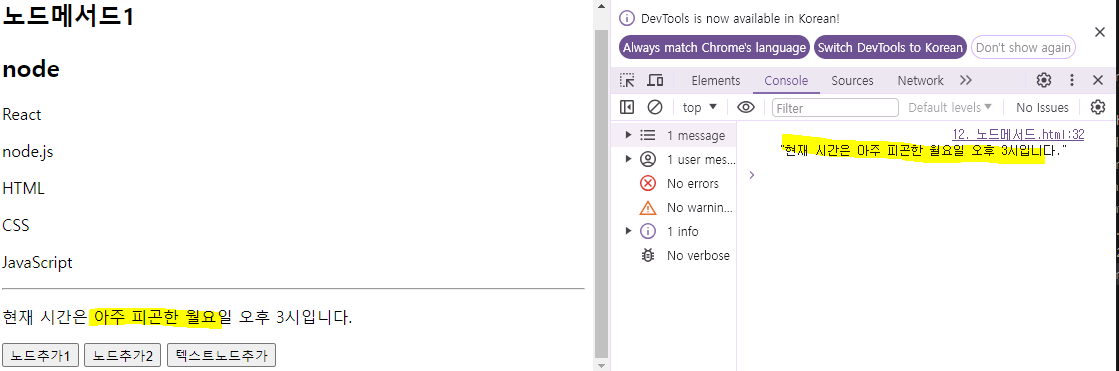
//insertData(): 새로운 노드를 텍스트 데이터로 추가 function appendText(){
const text=document.getElementById('text').firstChild;
console.log(text);
text.insertData(7, '아주 피곤한 월요일 ');
}
</script>
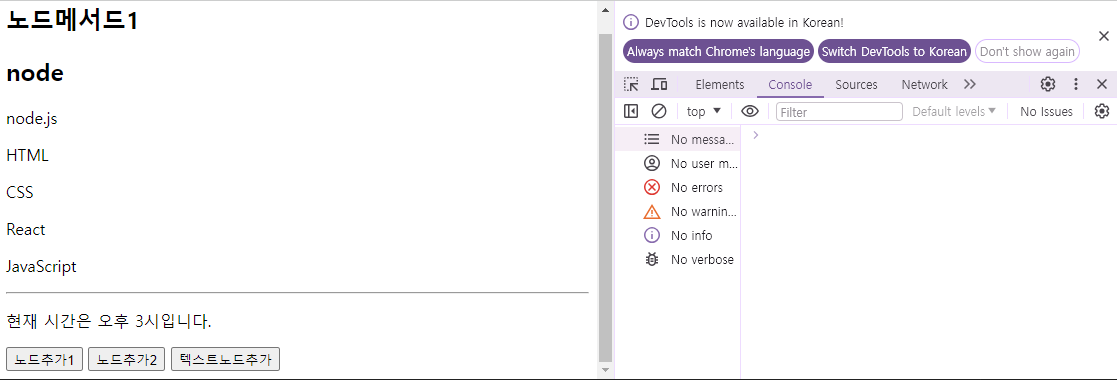
<h2 id="cl">node</h2>
<div id="list">
<p id="backend">node.js</p>
<p>HTML</p>
<p>CSS</p>
</div>
<p id="item2">React</p>
<p id="item1">JavaScript</p>
<hr>
<p id="text">현재 시간은 오후 3시입니다.</p>
<button onclick="appendNode()">노드추가1</button>
<!-- JavaScrip가 React 위로 -->
<button onclick="insertNode()">노드추가2</button>
<!-- React가 맨 위로 -->
<button onclick="appendText()">텍스트노드추가</button>
<!-- 7번째 인덱스에 '아주 피곤한 월요일' 추가 -->
</body>
|
[ 실행창 ]  [ 노드추가1 ] 클릭  [ 노드추가 2 ] 클릭  [ 텍스트 노드추가 ] 클릭  |
- 노드 생성
- createElement: 새로운 요소 노드를 만들다
- createAttribute: 새로운 속성 노드을 만들다
- createTextNode: 새로운 텍스트 노드를 만들다
|
<body>
<h2> 노드생성 </h2> <script>
// createElement(): 새로운 요소 노드를 만들다 function createNode(){
const newItem=document.getElementById('item1'); //id:item:javascript
const newNode=document.createElement('p');
// 가상의 <p>태그 //(메모리에만 존재)를 만들어줌
newNode.innerHTML='<strong> 😎새로운 요소가 추가됨</strong>'
//<p><strong> 😎새로운 요소가 추가됨</strong></p>
// innerHTML: HTML 요소의 텍스트 삽입
// innerText: 텍스트만 삽입
document.body.insertBefore(newNode,newItem);
//newItem 앞에 newnode 넣기 }
// createAttribute(): 새로운 속성 노드를 만듦 function createAttr(){
const newItem=document.getElementById('item2');//id:item2:React
const newAttr=document.createAttribute('style'); // style=''
newAttr.value='color:deeppink; background-color:gold;'
//style='color:deeppink; background-color:gold;' newItem.setAttributeNode(newAttr);
// <p id"item2" style='color:deeppink; background-color:gold;'>Recat</p> }
//createTextNode: 새로운 텍스트 노드를 만듦
function createText(){
const textNode=document.getElementById('ct');
const newText=document.createTextNode('😎😍🤗🙂😘😊😙🙂');
textNode.appendChild(newText);
}
</script>
<h2 id="cl">node</h2>
<div id="list">
<p id="backend">node.js</p>
<p>HTML</p>
<p>CSS</p>
</div>
<p id="item2">React</p>
<p id="item1">JavaScript</ㅔ>
<hr>
<p id="text">현재 시간은 오후 3시입니다.</p>
<p id="ct"></p>
<hr>
<button onclick="createNode()">노드생성</button>
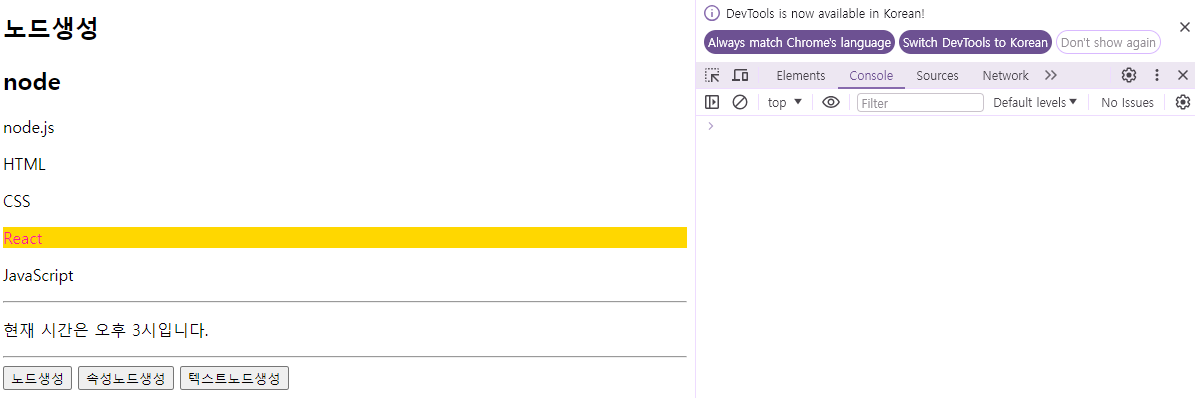
<!--JavaScript 위 : 😎새로운 요소가 추가됨--> <button onclick="createAttr()">속성노드생성</button>
<!-- React style 속성 생성 --> <button onclick="createText()">텍스트노드생성</button>
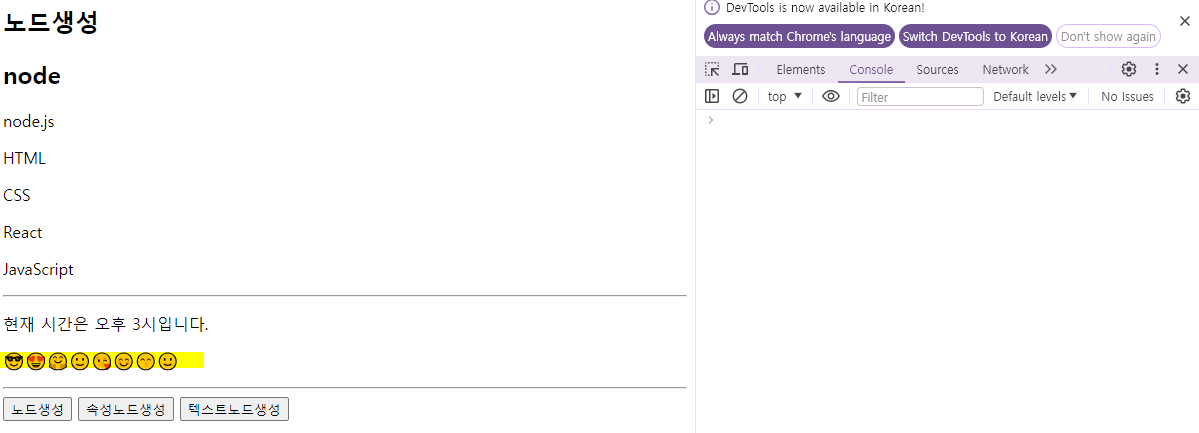
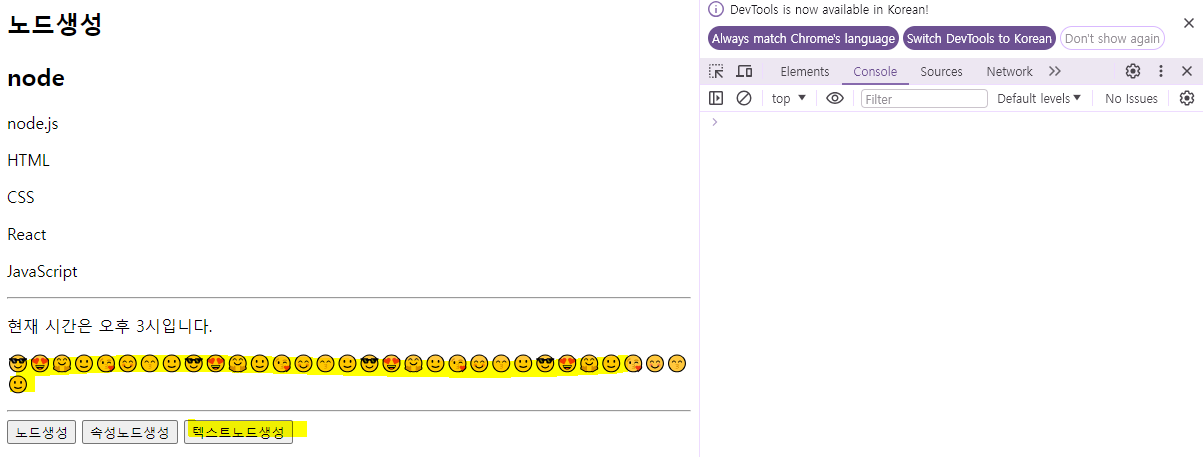
<!--id=ct 밑 : 😎😍🤗🙂😘😊😙🙂 추가 --> </body>
|
[ 노드생성 ] 한번 클릭  [ 노드생성 ] 두번 클릭  [ 속성노드생성 ] 클릭  [ 텍스트노드생성 ] 한번 클릭  [ 텍스트노드생성 ] 여러번 클릭  |
- 노드 제거
- removeChild(): 자식 노드 리스트에서 특정 자식 노드를 제거.
노드가 제거되면 해당 노드를 반환
노드가 제거될 떄 노드의 자식도 같이 제거 - removeAttribute(): 특정 속성 노드를 제거
- removeChild(): 자식 노드 리스트에서 특정 자식 노드를 제거.
- 노드 복제
- clonenode(): 기존의 존재하는 노드와 동일한 새로운 노드를 생성하여 반환
|
<body>
<h2>노드삭제,복제 </h2> <script>
//removeChild(): 자식 노드 리스트에서 특정 자식 노드를 제거. function removeNode() {
const parent = document.getElementById('list');
const removeItem = document.getElementById('backend');
const result = parent.removeChild(removeItem); //backend 지워짐
console.log(result);
}
// createAttribute(): 새로운 속성 노드를 만듦 function createAttr(){
const newItem=document.getElementById('item2');//id:item2:React
const newAttr=document.createAttribute('style'); // style=''
newAttr.value='color:deeppink; background-color:gold;'
//style='color:deeppink; background-color:gold;' newItem.setAttributeNode(newAttr);
// <p id"item2" style='color:deeppink; background-color:gold;'>Recat</p> }
//removeAttribute(): 특정 속성 노드를 제거 function removeAttr() {
const newItem = document.getElementById('item2');
newItem.removeAttribute('style');
}
//clonenode(): 기존의 존재하는 노드와 동일한 새로운 노드를 생성하여 반환 function cloneElement() {
const parent = document.getElementById('list');
const originItem = document.getElementById('cl');
parent.appendChild(originItem.cloneNode(true));
}
</script>
<h2 id="cl">node</h2>
<div id="list">
<p id="backend">node.js</p>
<p>HTML</p>
<p>CSS</p>
</div>
<p id="item2">React</p>
<p id="item1">JavaScript</p>
<hr>
<p id="text">현재 시간은 오후 3시입니다.</p>
<p id="ct"></p>
<hr>
<button onclick="removeNode()">노드삭제</button>
<!-- node.js 삭제 -->
<button onclick="createAttr()">속성노드생성</button>
<!-- React style 속성 생성 -->
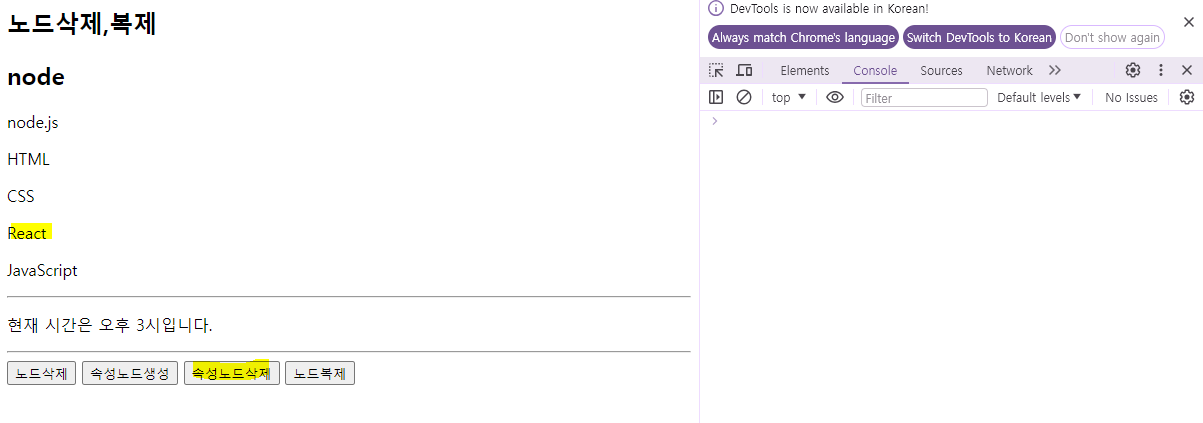
<button onclick="removeAttr()">속성노드삭제</button>
<!-- React style 속성 삭제 -->
<button onclick="cloneElement()">노드복제</button>
<!-- node 복제 -->
</body>
|
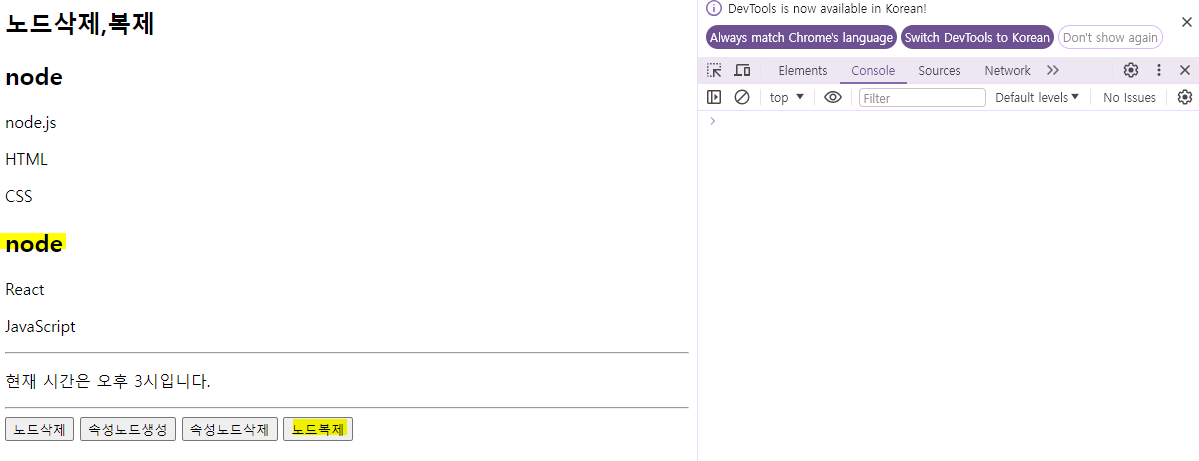
[ 노드삭제 ] 클릭  [ 노드 속성 생성 ] 클릭  [ 노드 속성 삭제 ] 클릭  [ 노드 복제 ] 클릭  |
'Web > JavaScript' 카테고리의 다른 글
| 11. 이벤트(Event) (0) | 2024.04.18 |
|---|---|
| 10. 정규표현식(Regular Expression: Regex) (0) | 2024.04.16 |
| 08. 내장객체 (0) | 2024.04.16 |
| 07. 객체(Object) (0) | 2024.04.16 |
| 06. 함수(Function) (0) | 2024.04.16 |



