1. 상권별 업종 밀집 통계 데이터
- import
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
- 오늘의 작업파일 불러오기
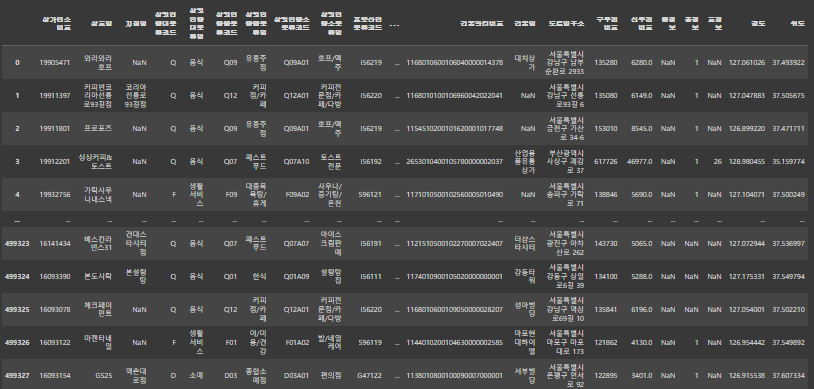
shop = pd.read_csv('/content/drive/MyDrive/1. KDT/5. 데이터 분석/데이터/shop_201806_01.csv')
shop
 |
- 생략된 데이터 40개 열까지 모두보기
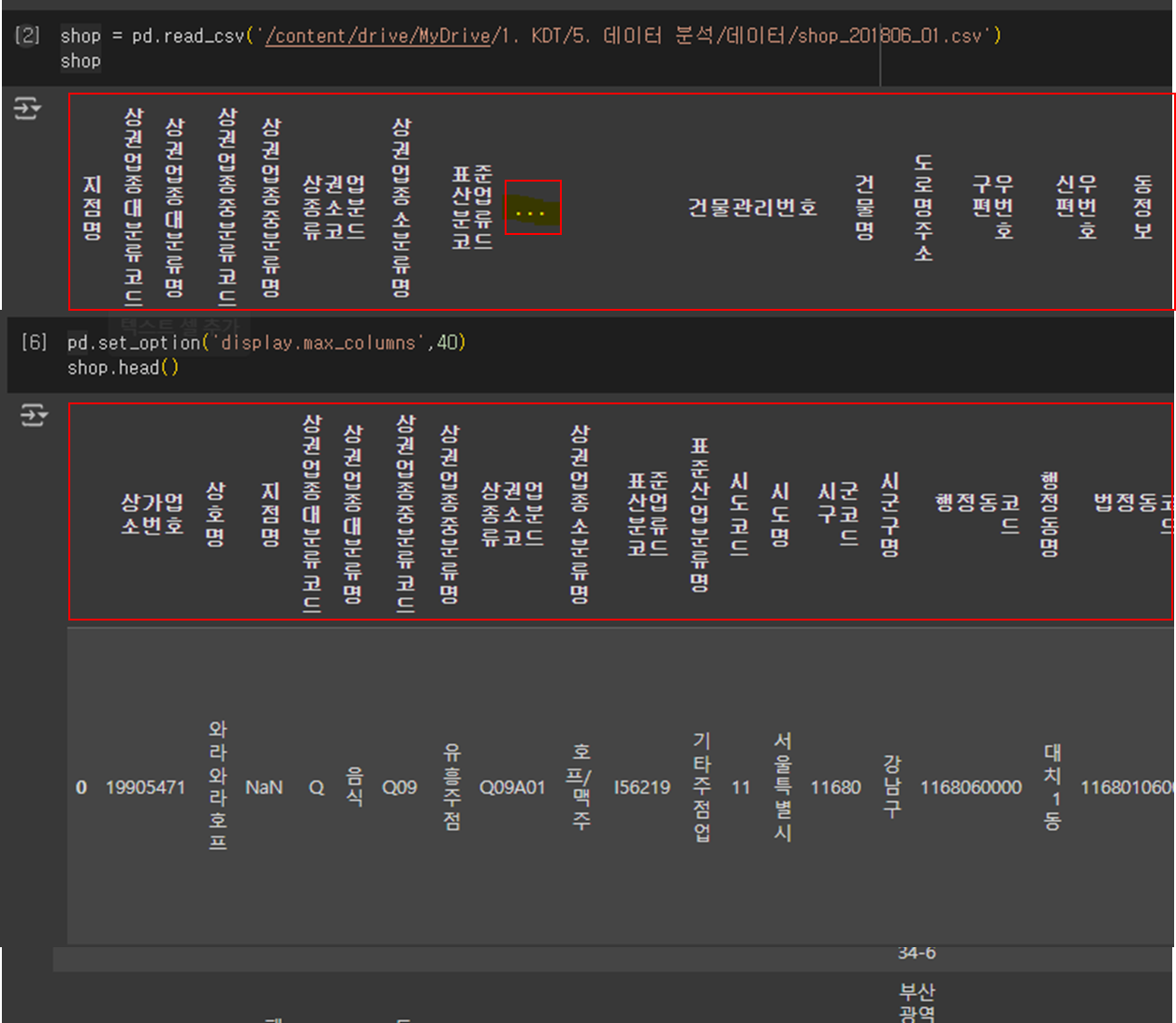
pd.set_option('display.max_columns',40)
shop.head()
 |
- 표 확인하기
shop.info()
 |
- 컬럼 확인하기
shop.columns
 |
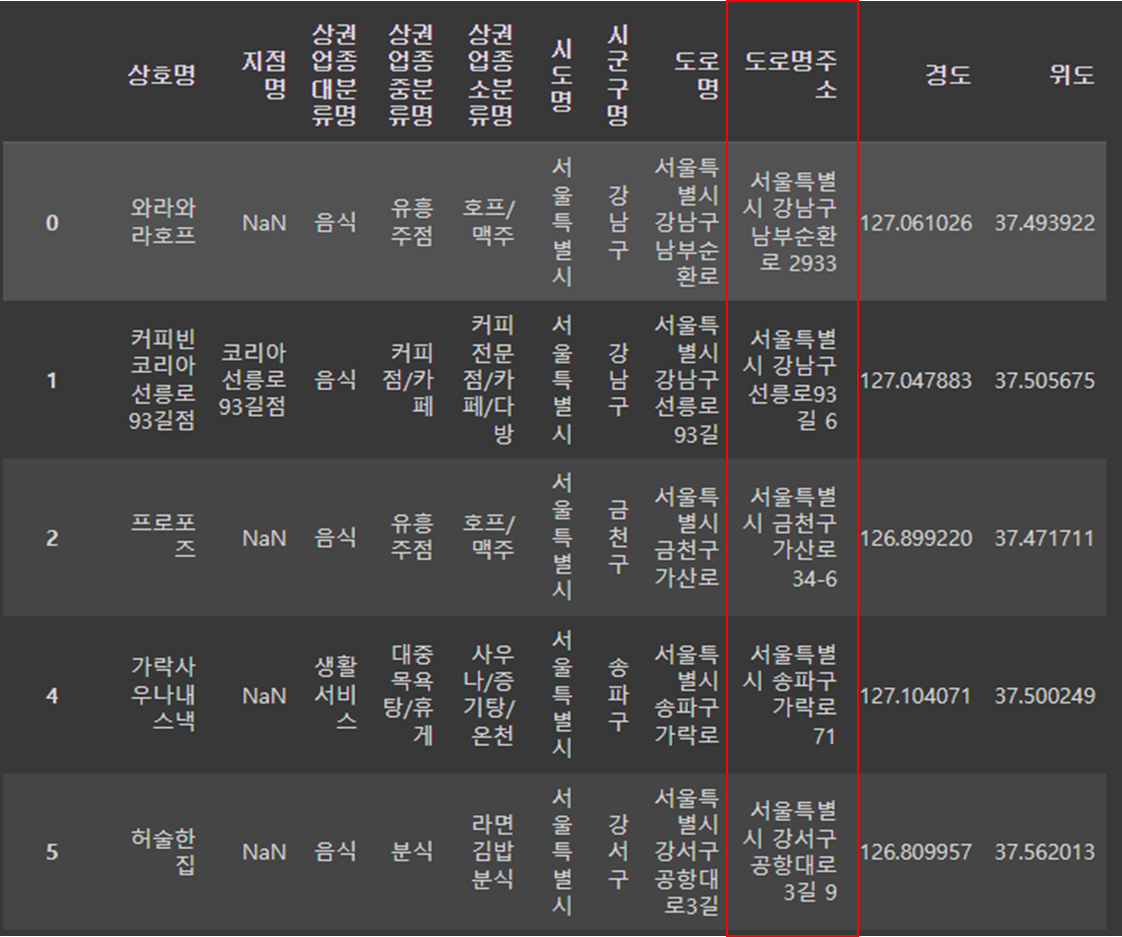
- 사용할 컬럼만 뽑기
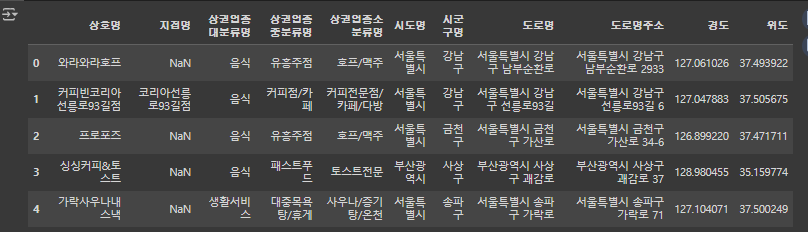
view_columns = ['상호명', '지점명','상권업종대분류명','상권업종중분류명', '상권업종소분류명','시도명','시군구명','도로명','도로명주소', '경도','위도']
shop = shop[view_columns]
shop.head()
 |
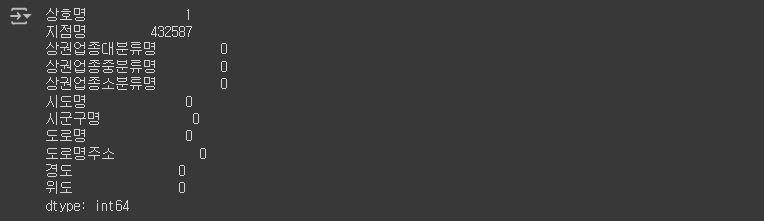
- 결측값 확인하기
shop.isnull().sum()
 |
- 폰트 적용(런타임 다시 실행)
!sudo apt-get install -y fonts-nanum
!sudo fc-cache -fv
!rm ~/.cache/matplotlib -rf
plt.rc('font',family='NanumBarunGothic')
 |
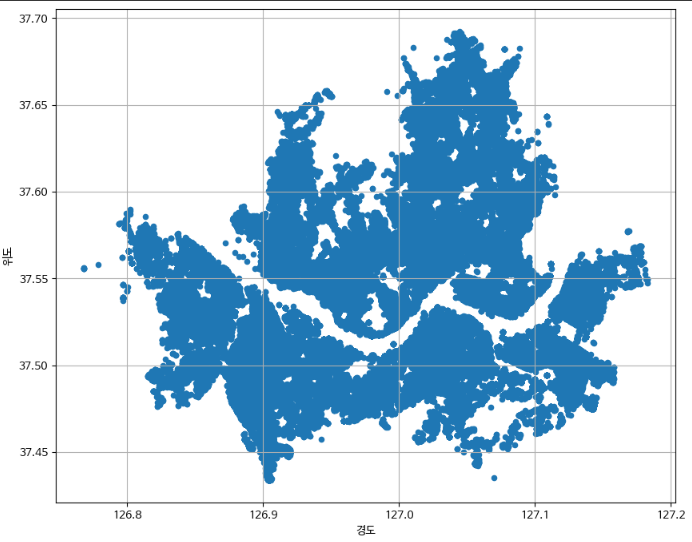
- 위도 경도 표시
shop.plot.scatter(x="경도", y="위도", grid=True, figsize=(6, 8))
 |
- 서울 데이터만 보기(도로명주소 기준)
shop_seoul = shop.loc[shop['도로명주소'].str.startswith('서울')]
shop_seoul
 |
- 서울을 제외한 데이터 보기
shop_except_seoul = shop.loc[~shop['도로명주소'].str.startswith('서울')]
shop_except_seoul
 |
- 서울 데이터만 찍어보기
shop_seoul.plot.scatter(x='경도',y='위도',grid=True,figsize=(10,8))
 |
- 부산데이터만 찍어보기
shop_except_seoul.plot.scatter(x='경도',y='위도',grid=True,figsize=(10,8))
 |
2. seaborn
- 데이터를 시각화하는데 사용하는 라이브러리
- Matplotlib를 기반으로 더 쉽고, 통계적으로 유의미한 그래프를 그릴 수 있도록 다양한 기능을 제공
- 데이터 분석 및 데이터 사이언스 프로젝트에서 자주 사용
- 공식홈페이지: https://seaborn.pydata.org/
seaborn: statistical data visualization — seaborn 0.13.2 documentation
seaborn: statistical data visualization
seaborn.pydata.org
- 설치
import seaborn as sns
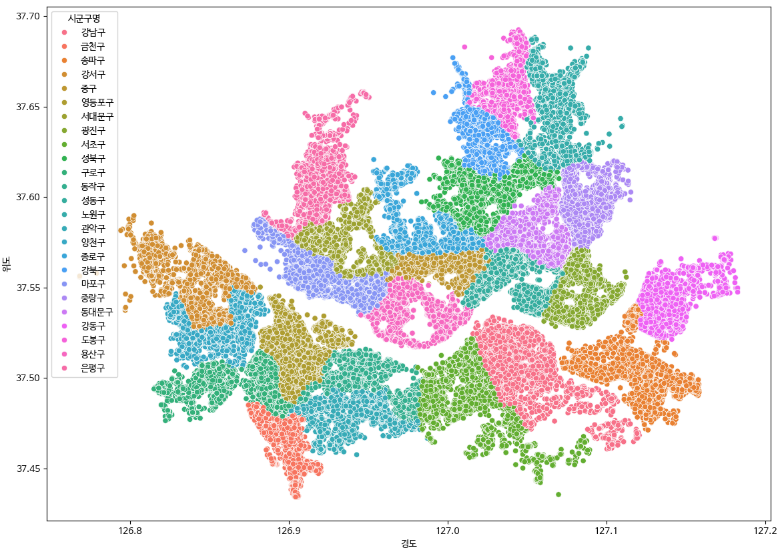
- 그래프 생성
: 그래프의 크기를 설정, x축은 '경도', y축은 '위도'를 사용,
'시군구명'에 따라 색상을 다르게 표시한 지도생성
plt.figure(figsize=(14, 10))
sns.scatterplot(data=shop_seoul, x='경도',y='위도',hue='시군구명')
 |
- 데이터확인
shop.head()
 |
- '상권업종대분류명' 열의 값들이 각각 몇 번씩 나오는지 출력하기
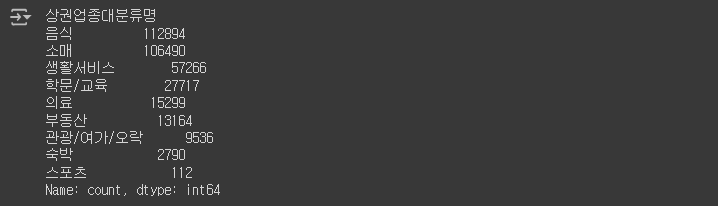
shop_seoul['상권업종대분류명'].value_counts()
 |
- '상권업종대분류명'이 '학문/교육'인 행들만 필터링하여 새로운 데이터프레임을 생성하기
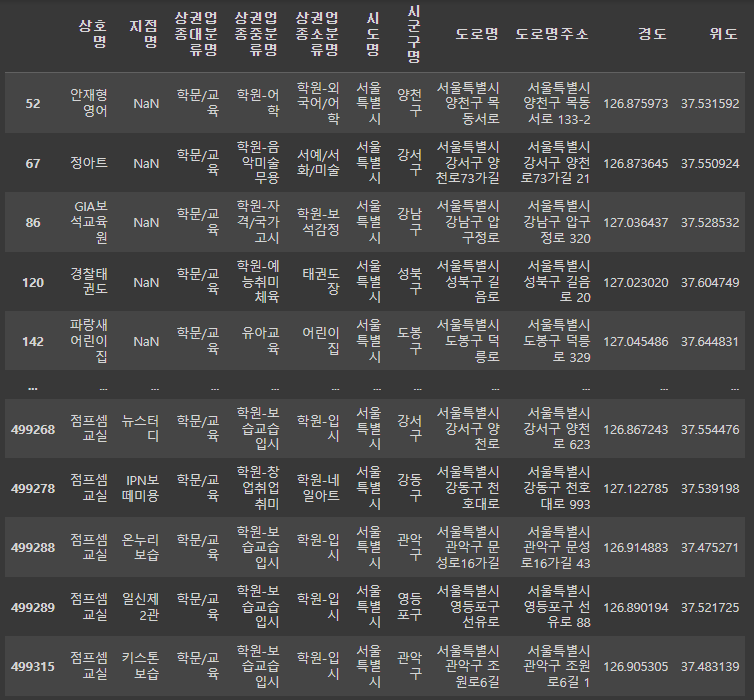
shop_seoul_edu = shop_seoul[shop_seoul['상권업종대분류명']=='학문/교육']
shop_seoul_edu
 |
- 필터링된 데이터프레임의 행과 열의 수를 확인
shop_seoul_edu.shape
 |
- 그래프 생성
: 그래프의 크기를 설정,
x축은 '경도', y축은 '위도'를 사용,
'상권업종중분류명'에 따라 색상을 다르게 표시한 지도생성
,
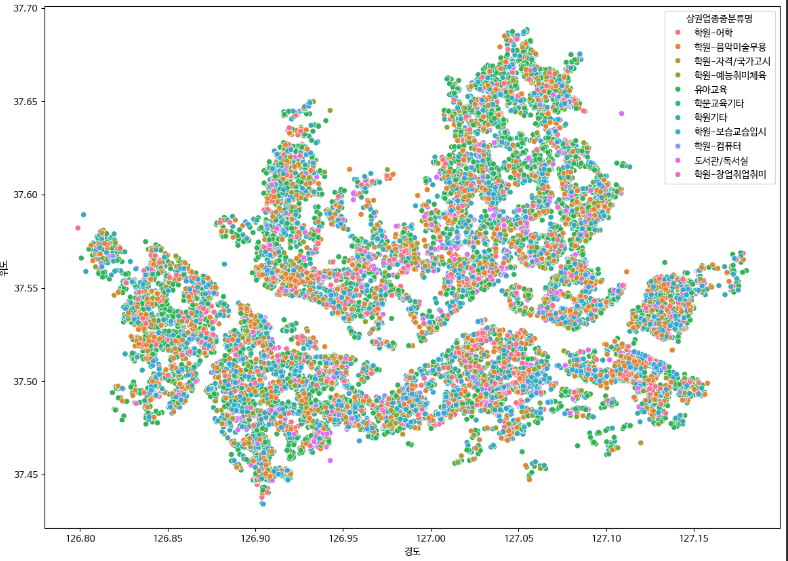
plt.figure(figsize=(14,10))
sns.scatterplot(data=shop_seoul_edu, x='경도',y='위도',hue='상권업종중분류명')
 |
- '상권업종중분류명'이 '학원-컴퓨터'인 행들만 필터링하여 새로운 데이터프레임을 생성
shop_seoul_edu_computer = shop_seoul_edu[shop_seoul_edu['상권업종중분류명']=='학원-컴퓨터']
shop_seoul_edu_computer
 |
- 필터링된 데이터프레임의 행과 열의 수를 확인
shop_seoul_edu_computer.shape
 |
- 그래프 생성
: 그래프의 크기를 설정,
x축은 '경도', y축은 '위도'를 사용,
'상권업종중분류명'에 따라 색상을 다르게 표시한 지도생성
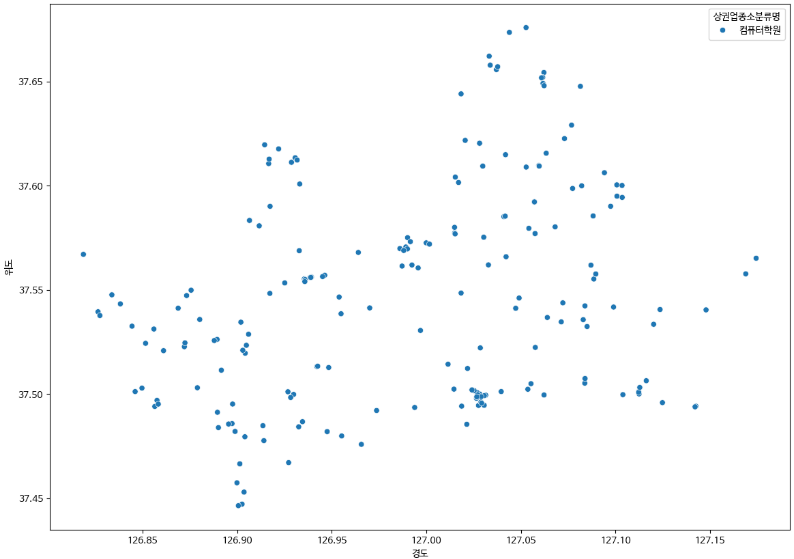
plt.figure(figsize=(14,10))
sns.scatterplot(data= shop_seoul_edu_computer, x='경도', y='위도', hue='상권업종소분류명')
 |
3. folium
- leaflet.js 기반으로 만들어진 지도 위 데이터를 표현해주는 대표적인 파이썬 시각화 라이브러리
Redirecting to latest Folium documentation
python-visualization.github.io
- 설치
! pip install folium
- import
import folium
- folium을 사용해 지도보기
#folium.Map(location[위도,경도],zoom_start=배율,...)
map_folium = folium.Map(location=[37.500043085219545, 127.03557801473566],zoom_start=17)
map_folium
 |
- 지도에 마커찍기
# Marker(): location 속성으로 지정한 위치에 마커를 생성
# Popup() : 마커를 클릭했을 때 표시할 문자열을 설정
# add_to() : 작성된 마커를 지도에 추가
map_folium = folium.Map(location=[37.500043085219545, 127.03557801473566],zoom_start=17)
popup = folium.Popup('코리아IT아카데미',max_width=200)
folium.Marker(location=[37.500043085219545, 127.03557801473566],popup=popup).add_to(map_folium)
map_folium
 |
- 지도에 해당 마커를 찍어보자
# 지도: 37.56652479270633, 126.9779129116262
# 서울특별시청: 37.56652479270633, 126.9779129116262
# 덕수궁: 37.56585320879458, 126.97514572197248
# 서울지방경찰청: 37.57504045678939, 126.97195576938117
# 광화문: 37.57617987638928, 126.97694467807803
# 영풍문고-종로본점: 37.56999947440024, 126.98228391170936
map_folium = folium.Map(location=[37.56652479270633, 126.9779129116262], zoom_start=17)
popup = folium.Popup('서울특별시청', max_width=200)
folium.Marker(location=[37.56652479270633, 126.9779129116262], popup=popup).add_to(map_folium)
popup = folium.Popup('덕수궁', max_width=200)
folium.Marker(location=[37.56585320879458, 126.97514572197248], popup=popup).add_to(map_folium)
popup = folium.Popup('서울지방경찰청', max_width=200)
folium.Marker(location=[37.57504045678939, 126.97195576938117], popup=popup).add_to(map_folium)
popup = folium.Popup('광화문', max_width=200)
folium.Marker(location=[37.57617987638928, 126.97694467807803], popup=popup).add_to(map_folium)
popup = folium.Popup('영풍문고-종로본점', max_width=200)
folium.Marker(location=[37.56999947440024, 126.98228391170936], popup=popup).add_to(map_folium)
map_folium
 |
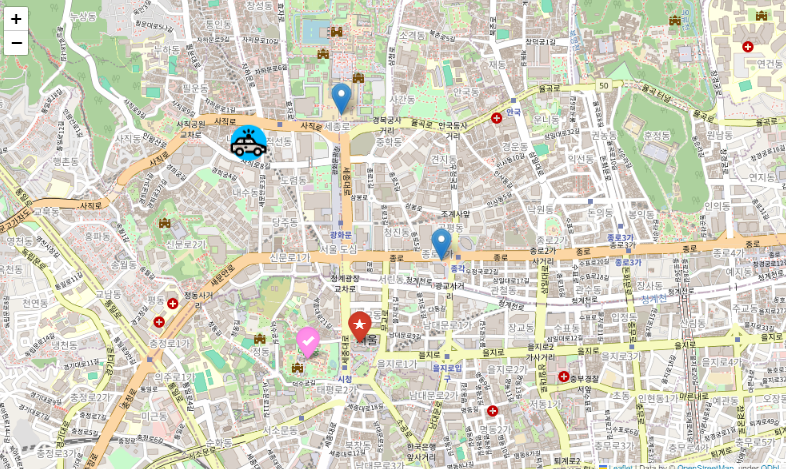
- 마커 바꿔주기
from folium.features import CustomIcon
icon_image = 'police.png'
icon = CustomIcon(icon_image, icon_size=(45,45))
map_folium = folium.Map(location=[37.56652479270633, 126.9779129116262], zoom_start=15)
popup = folium.Popup('서울특별시청', max_width=200)
folium.Marker(location=[37.56652479270633, 126.9779129116262], popup=popup,
icon=folium.Icon(icon='star', color='red')).add_to(map_folium)
popup = folium.Popup('덕수궁', max_width=200)
folium.Marker(location=[37.56585320879458, 126.97514572197248], popup=popup,
icon=folium.Icon(icon='ok', color='pink')).add_to(map_folium)
popup = folium.Popup('서울지방경찰청', max_width=200)
folium.Marker(location=[37.57504045678939, 126.97195576938117], popup=popup,
icon=icon).add_to(map_folium)
popup = folium.Popup('광화문', max_width=200)
folium.Marker(location=[37.57617987638928, 126.97694467807803], popup=popup).add_to(map_folium)
popup = folium.Popup('영풍문고-종로본점', max_width=200)
folium.Marker(location=[37.56999947440024, 126.98228391170936], popup=popup).add_to(map_folium)
map_folium
 |
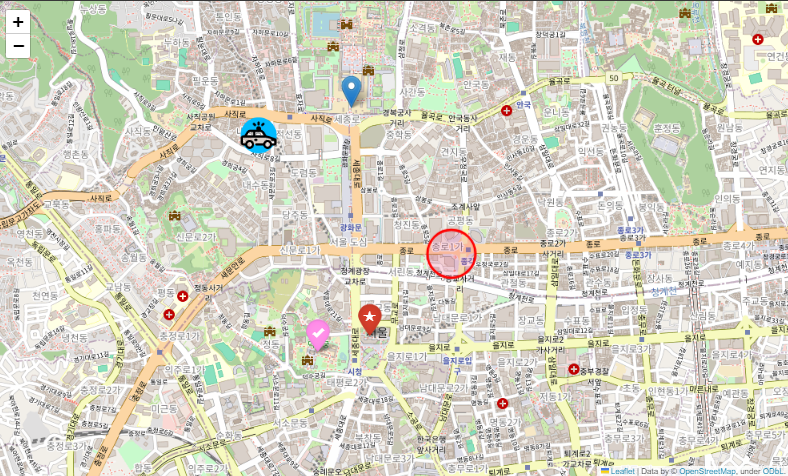
- CircleMarker(): 원의 범위를 마커로 설정
from folium.features import CustomIcon
icon_image = 'police.png'
icon = CustomIcon(icon_image, icon_size=(45,45))
map_folium = folium.Map(location=[37.56652479270633, 126.9779129116262], zoom_start=15)
popup = folium.Popup('서울특별시청', max_width=200)
folium.Marker(location=[37.56652479270633, 126.9779129116262], popup=popup,
icon=folium.Icon(icon='star', color='red')).add_to(map_folium)
popup = folium.Popup('덕수궁', max_width=200)
folium.Marker(location=[37.56585320879458, 126.97514572197248], popup=popup,
icon=folium.Icon(icon='ok', color='pink')).add_to(map_folium)
popup = folium.Popup('서울지방경찰청', max_width=200)
folium.Marker(location=[37.57504045678939, 126.97195576938117], popup=popup,
icon=icon).add_to(map_folium)
popup = folium.Popup('광화문', max_width=200)
folium.Marker(location=[37.57617987638928, 126.97694467807803], popup=popup).add_to(map_folium)
# CircleMarker(): 원의 범위를 마커로 설정
popup = folium.Popup('내땅', max_width=200)
folium.CircleMarker(location=[37.56999947440024, 126.98228391170936], popup=popup,
radius=30, color='red', fill_color='#EC4074').add_to(map_folium)
map_folium
 |
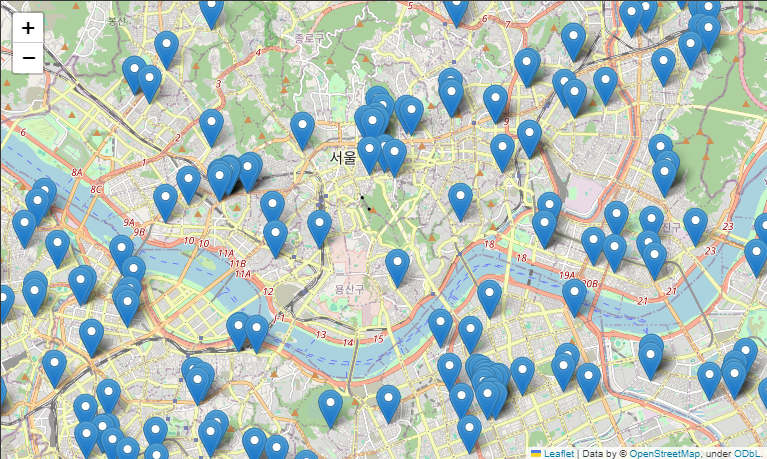
- 문제:
* shop_seoul_edu_computer 데이터프레임에 있는 모든 데이터를 지도에 표기
* 단, 일단 마커로 표기하며 클릭하면 '상호명주소'형태의 팝업을 보여줌
data = shop_seoul_edu_computer
edu_map = folium.Map(location=[data['위도'].mean(), data['경도'].mean()], zoom_start=12)
for i in data.index:
edu_name = data.loc[i, '상호명'] + ' - ' + data.loc[i, '도로명주소']
popup = folium.Popup(edu_name, max_width=500)
folium.Marker(location=[data.loc[i, '위도'], data.loc[i, '경도']],
popup=popup).add_to(edu_map)
edu_map
 |
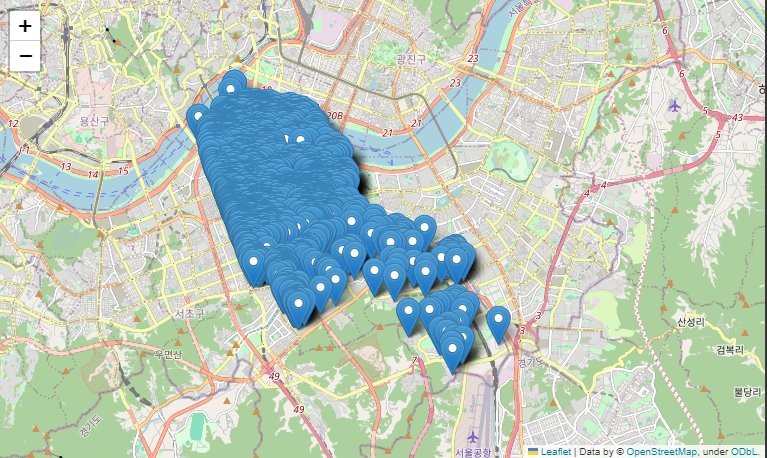
- 문제:
* 상권업종중분류명이 '커피점/카페'인 데이터 중 '구군'이 '강남구' 인 데이터만 지도에 표기
* 단, 일단 마커로 표기하며 클릭하면 '상호명-주소'형태의 팝업을 보여줌
shop_seoul_coffee = shop_seoul[shop_seoul['상권업종중분류명']=='커피점/카페']
shop_seoul_coffee
shop_seoul_coffee.shape
  |
- 강남구만 뽑기
data = shop_seoul_coffee[shop_seoul_coffee['시군구명']=='강남구']
data
 |
- 강남구에 있는 카페 모두 찍기
data = shop_seoul_coffee[shop_seoul_coffee['시군구명']=='강남구']
coffee_map = folium.Map(location=[data['위도'].mean(), data['경도'].mean()], zoom_start=12)
for i in data.index:
coffee_name = data.loc[i, '상호명'] + ' - ' + data.loc[i, '도로명주소']
popup = folium.Popup(coffee_name, max_width=500)
folium.Marker(location=[data.loc[i, '위도'], data.loc[i, '경도']],
popup=popup).add_to(coffee_map)
coffee_map
 |
'데이터분석 > 실습' 카테고리의 다른 글
| 06. 데이터분석5 : 떡볶이 프렌차이즈의 입점전략 (0) | 2024.06.03 |
|---|---|
| 05. 데이터분석4 : 서울시 따릉이 API 데이터 활용 (0) | 2024.06.03 |
| 04. 데이터분석3 : 전국 도시공원 데이터 (0) | 2024.05.28 |
| 02. 데이터분석1 : 가상 온라인 쇼핑몰 데이터 활용 (0) | 2024.05.27 |
| 01. Matplotlib (0) | 2024.05.27 |




