1. JSON(JavaScript Object Notation)
JSON은 사람이 읽을 수 있는 텍스트 기반의 데이터 교환 표준입니다.
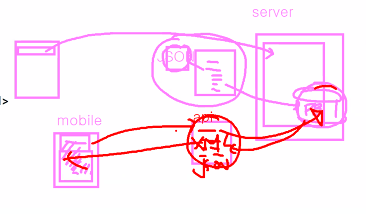
서버와 클라이언트 간의 HTTP 통신을 위한 포맷
- JSON의 특징
1. JSON은 자바스크립트를 확장하여 만들어졌습니다.
2. JSON은 자바스크립트 객체 표기법을 따릅니다.
3. JSON은 사람과 기계가 모두 읽기 편하도록 고안되었습니다.
4. JSON은 프로그래밍 언어와 운영체제에 독립적입니다.



- JSON 객체
{
"name": "식빵",
"family": "웰시코기",
"age": 1,
"weight": 2.14
}
- JSON 배열
"dog": [
{"name": "식빵", "family": "웰시코기", "age": 1, "weight": 2.14},
{"name": "콩콩", "family": "포메라니안", "age": 3, "weight": 2.5},
{"name": "젤리", "family": "푸들", "age": 7, "weight": 3.1}
]
- stringify(object) -> JSON
parse(JSON) -> object
< js >
const Rucy = {
name: '루시',
age: 14,
eat: () => { console.log('eat!!') }
}
console.log(Rucy); // 원래 JSON 객체
const json = JSON.stringify(Rucy);
// 메소드는 사라지고 JSON 값만 남아있음
console.log(json);
const obj = JSON.parse(json); // 다시 복구
console.log(obj); // function은 날아감
</js >
| { name: '루시', age: 14, eat: [Function: eat] } {"name":"루시","age":14} { name: '루시', age: 14 } |
- fetch()
- 네트워크를 통해 리소스를 가져오기 위해 사용되는 자바스크립트 API
- 주로 웹 애플리케이션에서 서버와 데이터를 주고 받을 때 사용
- Promise를 반환
fetch(접속할 주소)
.then(response=> {
응답 데이터를 처리
return response.json();
//json 형식의 데이터를 반환
})
.then(data => {
//처리된 데이터를 사용
})
.catch(error => {
//에러 처리
})

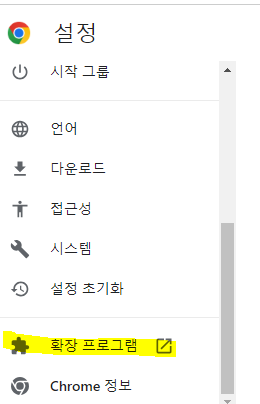
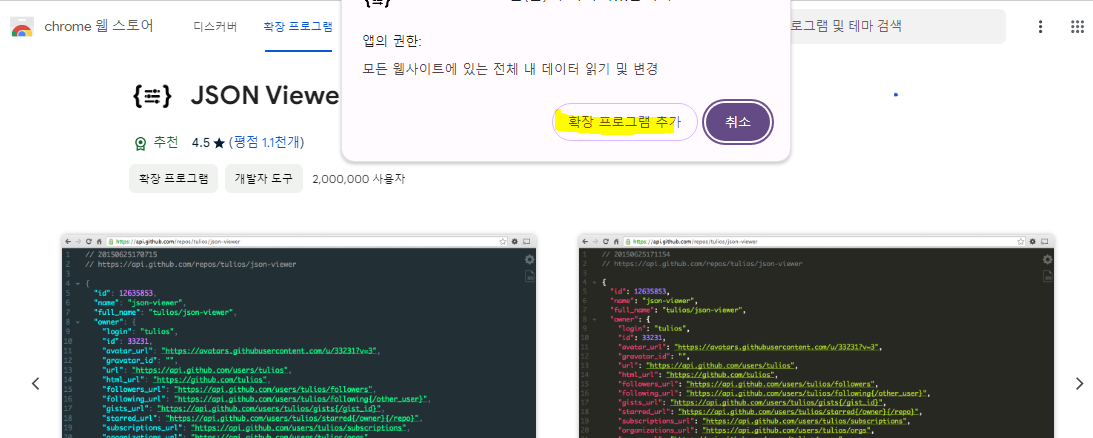
- 확장프로그램 설치_JSON 뷰어




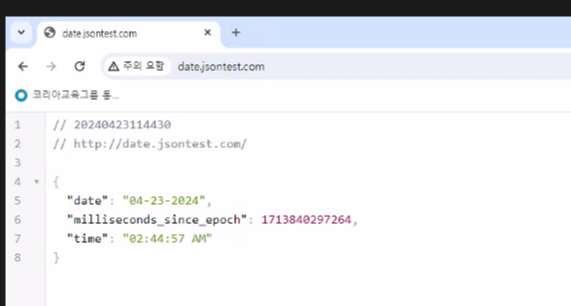
- JSON 파일 가져오기
< script >
fetch('http://date.jsontest.com/')
.then((response) => {
return response.json();
})
//.then((data) => console.log(data));
.then((data) => console.log(data.date));
</scsript >
 |
- 문제
공공데이터 포털에서 데이터를 선정하고 해당 데이터를 호출하여
화면(콘솔)에 정리하여 출력하는 문서를 작성해보자.
< js >
</js >
'Web > Node.js' 카테고리의 다른 글
| 06. 버퍼(buffer), 스트림(Steam) (0) | 2024.04.24 |
|---|---|
| 05. Console, This, file (0) | 2024.04.23 |
| 03. timeout, promise, async (0) | 2024.04.23 |
| 02. 이터레이터, 이터러블, 스프레드 (0) | 2024.04.19 |
| 01. Node.js (0) | 2024.04.19 |




