1. 리팩토링
- 소프트웨어 개발 과정에서 코드를 재구성하여 가독성을 높이고 유지보수를 쉽게 만드는 과정
- 코드의 구조를 개선하고 중복을 제거하여 더 나은 설계 패턴을 도입함으로 코드의 품질을 향상
- 코드의 기능을 변경하지 않으면서 코드를 개선하는 방법
🔻 지난 코드 리펙토링해보기
- router> tweets.js 에 있던 데이터 ---> data> tweets.js 에 분리하기

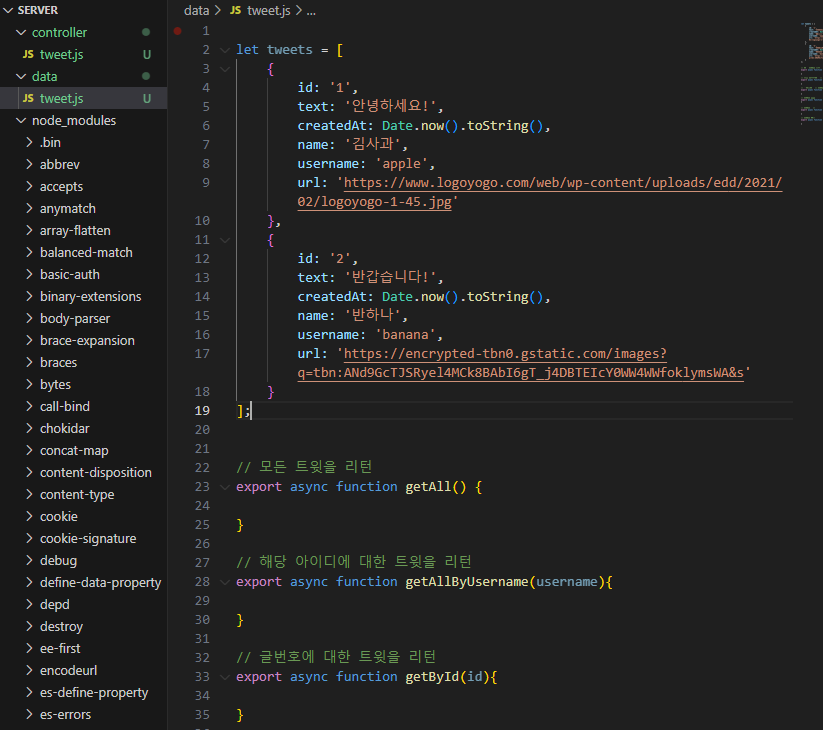
< data > tweet.js >
let tweets = [
{
id: '1',
text: '안녕하세요!',
createdAt: Date.now().toString(),
name: '김사과',
username: 'apple',
},
{
id: '2',
text: '반갑습니다!',
createdAt: Date.now().toString(),
name: '반하나',
username: 'banana',
}
];
// 모든 트윗을 리턴
export async function getAll() {
return tweets;
}
// 해당 아이디에 대한 트윗을 리턴
export async function getAllByUsername(username){
return tweets.filter((tweet) => tweet.username === username)
}
// 글번호에 대한 트윗을 리턴
export async function getById(id){
return tweets.find((tweet) => tweet.id === id);
}
// 트윗을 작성
export async function create(text, name, username){
const tweet = {
id: '10',
text,
createdAt: Date.now().toString(),
name,
username
};
tweets = [tweet, ...tweets];
return tweets;
}
// 트윗을 변경
export async function update(id, text){
const tweet = tweets.find((tweet) => tweet.id === id);
if(tweet){
tweet.text = text;
}
return tweet;
}
// 트윗을 삭제
export async function remove(id){
tweets = tweets.filter((tweet) => tweet.id !== id);
}
</ data > tweet.js >
- router > tweets.js 에 있던 함수 ---> controllar > tweets.js 에 분리하기

< controllar > tweet.js >
import * as tweetRepository from '../data/tweet.js';
// 여러 트윗을 가져오는 함수
export async function getTweets(req, res){
const username = req.query.username;
const data = await (username ? tweetRepository.getAllByUsername(username)
: tweetRepository.getAll());
res.status(200).json(data);
}
// 하나의 트윗을 가져오는 함수
export async function getTweet(req, res, next) {
const id = req.params.id;
const tweet = await tweetRepository.getById(id);
if(tweet){
res.status(200).json(tweet);
}else{
res.status(404).json({message: `${id}의 트윗이 없습니다`})
}
}
// 트윗을 생성하는 함수
export async function createTweet(req, res, next) {
const {text, name, username} = req.body;
const tweet = await tweetRepository.create(text, name, username);
res.status(201).json(tweet);
}
// 트윗을 변경하는 함수
export async function updateTweet(req, res, next) {
const id = req.params.id;
const text = req.body.text;
const tweet = await tweetRepository.update(id, text);
if(tweet){
res.status(201).json(tweet);
}else{
res.status(404).json({message: `${id}의 트윗이 없습니다`})
}
}
// 트윗을 삭제하는 함수
export async function deleteTweet(req, res, next) {
const id = req.params.id;
await tweetRepository.remove(id);
res.sendStatus(204);
}
</ controllar > tweet.js >
- router > tweets.js 수정하기
* 원래코드
더보기
< router > tweet.js >
import express from "express";
const router = express.Router();
// 해당 아이디에 대한 트윗 가져오기
// GET
// http://localhost:8080/tweets?username=:username
router.get('/', (req, res, next) => {
const username = req.query.username;
const data = username
? tweets.filter((tweet) => tweet.username == username)
: tweets;
res.status(200).json(data);
});
// 글번호에 대한 트윗 가져오기
// GET
// http://localhost:8080/tweets/:id
router.get('/:id', (req, res, next) => {
const id = req.params.id;
const tweet = tweets.find((tweet) => tweet.id === id);
if(tweet){
res.status(200).json(tweet);
}else{
res.status(404).json({message: `${id}의 트윗이 없습니다`});
}
});
// 트윗하기
// POST
// http://localhost:8080/tweets
// name, username, text
// json 형태로 입력 후 추가된 데이터까지 모두 json으로 출력
router.post('/', (req, res, next) => {
const { text, name, username } = req.body;
const tweet = {
id: '10',
text: text,
createdAt: Date.now().toString(),
name: name,
username: username,
};
tweets = [tweet, ...tweets];
res.status(201).json(tweets);
});
// 트윗 수정하기
// PUT
// http://localhost:8080/tweets/:id
// id, username, text
// json 형태로 입력 후 변경된 데이터까지 모두 json으로 출력
router.put('/:id', (req, res, next) => {
const id = req.params.id;
const text = req.body.text;
const tweet = tweets.find((tweet) => tweet.id === id);
if(tweet){
tweet.text = text;
res.status(201).json(tweet);
}else{
res.status(404).json({message: `${id}의 트윗이 없습니다`});
}
});
// 트윗 삭제하기
// DELETE
// http://localhost:8080/tweets/:id
router.delete('/:id', (req, res, next) => {
const id = req.params.id;
tweets = tweets.filter((tweet) => tweet.id !== id);
res.status(201).json(tweets);
});
export default router;
</ router > tweet.js >
- 변경후 코드
< router > tweet.js >
import express from "express";
import * as tweetController from '../controller/tweet.js'
const router = express.Router();
// 해당 아이디에 대한 트윗 가져오기
// GET
// http://localhost:8080/tweets?username=:username
router.get('/', tweetController.getTweets);
// 글번호에 대한 트윗 가져오기
// GET
// http://localhost:8080/tweets/:id
router.get('/:id', tweetController.getTweet);
// 트윗하기
// POST
// http://localhost:8080/tweets
// name, username, text
// json 형태로 입력 후 추가된 데이터까지 모두 json으로 출력
router.post('/', tweetController.createTweet);
// 트윗 수정하기
// PUT
// http://localhost:8080/tweets/:id
// id, username, text
// json 형태로 입력 후 변경된 데이터까지 모두 json으로 출력
router.put('/:id', tweetController.updateTweet);
// 트윗 삭제하기
// DELETE
// http://localhost:8080/tweets/:id
router.delete('/:id', tweetController.deleteTweet);
export default router;
</ router > tweet.js >
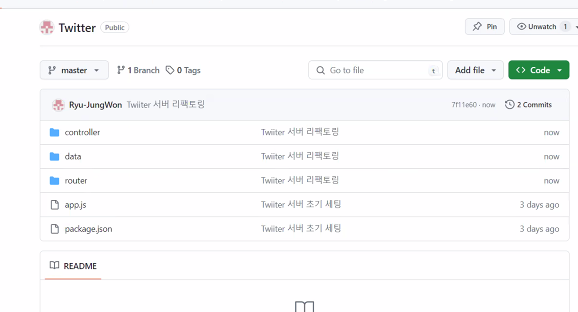
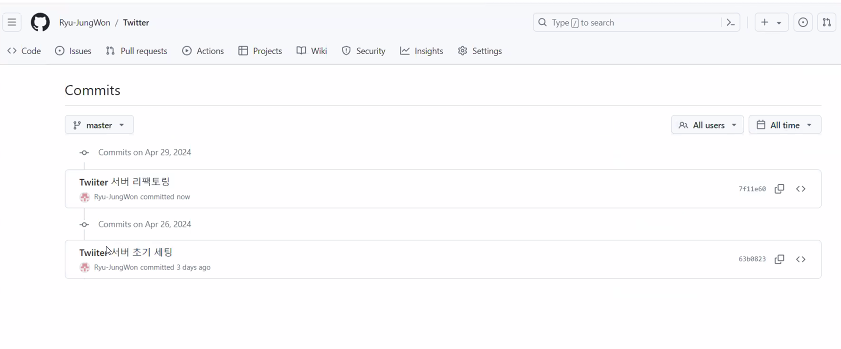
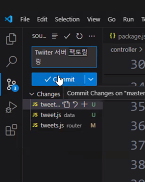
- 깃허브에 올리기
더보기

커밋

싱크 체인지

파일확인

커밋 확인




'Web > Node.js' 카테고리의 다른 글
| 13. Authentication, bcrypt, JWT (0) | 2024.04.29 |
|---|---|
| 12. Validate(데이터 검증) (0) | 2024.04.29 |
| 10. 실습: Tweet (0) | 2024.04.26 |
| 09. git 설치, github 간단 연동 (0) | 2024.04.25 |
| 08. Express 웹 프레임워크, route, morgan (0) | 2024.04.25 |